James Priest
100 Days Of Code
| Log 1 | Log 2 | Log 3 | Log 4 | Log 5 |
|---|---|---|---|---|
| 100 Days Round 1 | 100 Days Round 2 | 100 Days Round 3 | this log | 100 Days Round 5 |
Challenge & Commitment
This is part of Alexander Kallaway’s 100DaysOfCode challenge. More details about the challenge can be found here: 100daysofcode.com.
Commitment: I will code daily for the next 100 days.
| Start Date | End Date |
|---|---|
| October 5, 2018 | February 24, 2019 |
Goals
- Code daily
- Complete Udacity’s Grow with Google Challenge Scholarship - Mobile Web Specialist
- Get accepted to the Google Udacity Mobile Web Specialist Nanodegree program
- Successfully complete the Google Udacity Mobile Web Specialist Nanodegree program
- Pass the Google Mobile Web Specialist Certification exam for Mobile Web Development
- Pass the Microsoft Programming in HTML5 with JavaScript & CSS3 Cert - Exam 70-480
Code Log
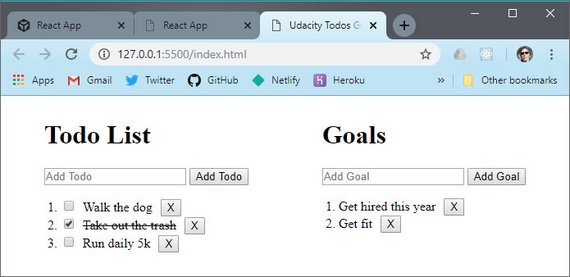
100. Redux - UI + State
Day 100: February 24, 2018 - Sunday
Project: Udacity React Nanodegree Program

GitHub Repo: Redux Todos & Goals App
Progress: Continued Udacity Redux lesson for my React Nanodegree Program.
This lesson focused on connecting a UI to our store. It provided the following:
- Clicking the Add button dispatches AddTodoAction and adds item to the store.
- Store Subscription allows updates to the DOM with new state whenever state changes.
- Marking an item as complete dispatches the toggleTodoAction.
- Clicking delete button dispatches removeTodoAction.
- Similar functionality was created for Goals.
Here’s the subscribe code that loops through each store item and updates the DOM
store.subscribe(() => {
const { todos, goals } = store.getState();
document.getElementById('goals').innerHTML = '';
document.getElementById('todos').innerHTML = '';
todos.forEach(addTodoToDOM); // todos.forEach(todo => addTodoToDOM(todo));
goals.forEach(addGoalToDOM); // goals.forEach(goal => addGoalToDOM(goal));
});
You can read more in my notes: Udacity React & Redux - 2. UI + Redux
Links:
- Course notes - Udacity React & Redux
- Link to Udacity React Nanodegree Program
99. Redux - Dispatching Actions
Day 99: February 22, 2018 - Friday
Project: Udacity React Nanodegree Program and Udacity Introduction to Python Programming
Progress: Continued Udacity Redux lesson for my React Nanodegree Program.
These lessons focused on dispatching actions on the the store. It also covered the following:
- Dispatching various actions
- Managing multiple states (todos and goals)
- Multiple reducers
- Use of constants
- Action creators
Here are a two reducers combined into a root reducer which is passed to the store.
const ADD_TODO = 'ADD_TODO';
const REMOVE_TODO = 'REMOVE_TODO';
const TOGGLE_TODO = 'TOGGLE_TODO';
const ADD_GOAL = 'ADD_GOAL';
const REMOVE_GOAL = 'REMOVE_GOAL';
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return state.concat([action.todo]);
case REMOVE_TODO:
return state.filter(todo => todo.id !== action.id);
case TOGGLE_TODO:
return state.map(todo =>
todo.id !== action.id
? todo
: Object.assign({}, todo, { complete: !todo.complete })
);
default:
return state;
}
}
function goals(state = [], action) {
switch (action.type) {
case ADD_GOAL:
return state.concat([action.goal]);
case REMOVE_GOAL:
return state.filter(goal => goal.id !== action.id);
default:
return state;
}
}
function app(state = {}, action) {
return {
todos: todos(state.todos, action),
goals: goals(state.goals, action)
};
}
// Create the store passing the root reducer.
const store = createStore(app);
You can read more in my notes: Udacity React & Redux - 1.5 Dispatching an Action
Links:
- Course notes - Udacity React & Redux
- Link to Udacity React Nanodegree Program
- Link to Udacity Introduction to Python Programming
98. Redux - Updating State
Day 98: February 21, 2018 - Thursday
Project: Udacity React Nanodegree Program and Udacity Introduction to Python Programming
Progress: Continued Udacity Redux lesson for my React Nanodegree Program.
This was a long lesson that went into some depth. It covered key concepts related to Redux such as:
- Pure functions
- What are the elements of a Pure function
- Using Pure functions as Reducers
- Use of Object.assign() to avoid mutating state
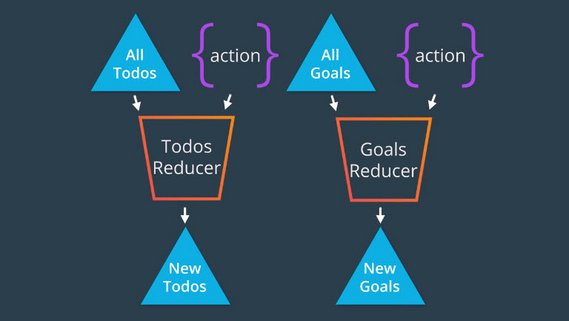
Here’s some sample code that takes state and an action. It decrements the count of ice cream flavor from state if the action is DELETE_FLAVOR and returns the new state.
function appReducer(state = [], action) {
if (action.type === 'DELETE_FLAVOR') {
return Object.assign(
[],
state,
state.map(iceCream => {
if (iceCream.flavor === action.flavor) {
return Object.assign({}, iceCream, {
count: iceCream.count - 1
});
}
return iceCream;
})
);
}
return state;
}
Here’s an image that illustrates this reduction process.
You can read more in my notes: Udacity React & Redux - 1.4 Updating State
Links:
- Course notes - Udacity React & Redux
- Link to Udacity React Nanodegree Program
- Link to Udacity Introduction to Python Programming
97. Redux - Create a Store
Day 97: February 20, 2018 - Wednesday
Project: Udacity React Nanodegree Program and Udacity Introduction to Python Programming
Progress: Continued Udacity Redux lesson for my React Nanodegree Program.
Today’s lesson covered getting state from the store and subscribing to state change events.
This lesson also has us creating our own store from scratch in order to learn the concepts behind Redux. Here’s some of that code
function createStore() {
// The store should have four parts
// 1. The state
// 2. Get the state
// 3. Listen to changes on the state
// 4. Update the state
let state;
let listeners = [];
const getState = () => state;
const subscribe = listener => {
listeners.push(listener);
return () => {
listeners = listeners.filter(l => l !== listener);
};
};
return {
getState,
subscribe
};
}
You can read more in my notes: Udacity React & Redux - 1.3 Getting State & Listening for Changes
Links:
- Course notes - Udacity React & Redux
- Link to Udacity React Nanodegree Program
- Link to Udacity Introduction to Python Programming
96. Redux - The Store
Day 96: February 19, 2018 - Tuesday
Project: Udacity React Nanodegree Program and Udacity Introduction to Python Programming
Progress: Continued Udacity Redux lesson for my React Nanodegree Program.
Learned some concepts behind what The Store is.
- State tree
- Getting the state
- Listening for changes
- Updating the state
You can read more in my notes: Udacity React & Redux - 1.2 The Store
Links:
- Course notes - Udacity React & Redux
- Link to Udacity React Nanodegree Program
- Link to Udacity Introduction to Python Programming
95. Redux - Course Intro
Day 95: February 18, 2018 - Monday
Project: Udacity React Nanodegree Program and Udacity Introduction to Python Programming
Progress: Started Udacity Redux lesson for my React Nanodegree Program.
Looks like this course is going to be split up into the following lessons:
- Lesson 1 - Managing State
- Lesson 2 - UI + Redux
- Lesson 3 - Redux Middleware
- Lesson 4 - Redux with React
- Lesson 5 - Asynchronous Redux
- Lesson 6 - react-redux
- Lesson 7 - Real World Redux
You can read more in my notes: Udacity React & Redux - 1. Managing State Intro
I also started Intro to Python Programming and am learning the basics of the language such as:
- Arithmetic operators
- Variables
- Assignments
Links:
- Course notes - Udacity React & Redux
- Link to Udacity React Nanodegree Program
- Link to Udacity Introduction to Python Programming
94. React Bookshelf Project Code Review & Fix
Day 94: February 16, 2018 - Saturday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@10-code-review-enhancements on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
I got my project feedback and was given a handful of great suggestions in the code review. These include:
- Add error handling for Ajax calls
- Don’t break code into too many components
- Careful of not mutating state accidentally through shallow copy of objects
- Consider implementing Jest for test coverage in order to take it up a notch
You can read more in my notes: ReactND Project 1 - My Reads: 9. Feedback & Response.
Links:
- Live Demo - reactnd-project-myreads@10-code-review-enhancements on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
93. React Bookshelf Project Submit Project
Day 93: February 14, 2018 - Thursday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@9-separate-components on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
The last step of this project was to separate each of the components into their own file. This allows for easy reuse and composition.
I submitted this project for review and now I wait to hear back.
You can read more in my notes: ReactND Project 1 - My Reads: 8. Prep for Submission.
Links:
- Live Demo - reactnd-project-myreads@9-separate-components on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
92. React Bookshelf Project Sync Books & Search
Day 92: February 13, 2018 - Wednesday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@8-sync-books-and-search on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
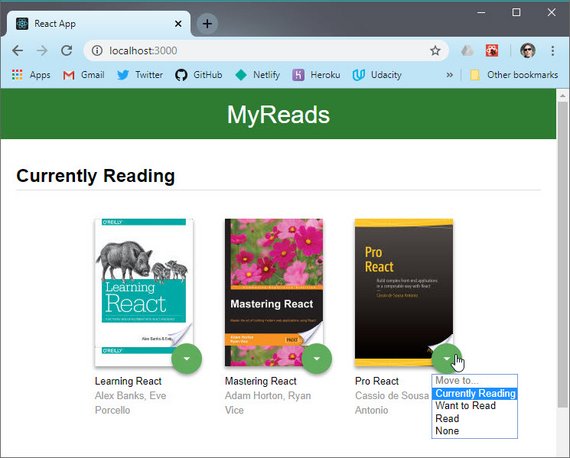
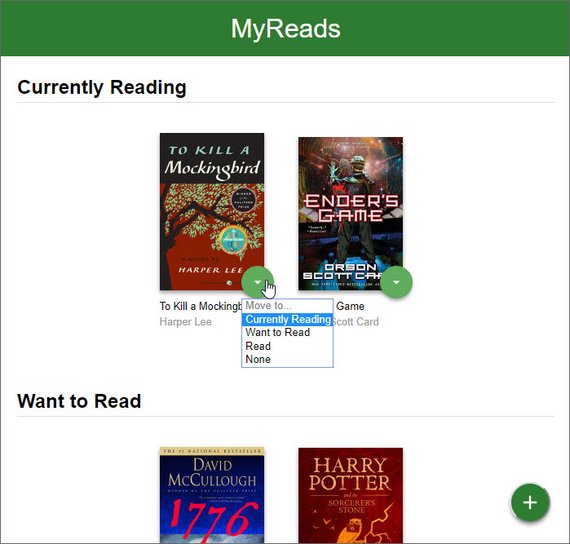
Today was about making sure any changes that happened on the search page was carried over to the main page.
I had to refactor a few things but was able to have changes reflected in both places.

Live Demo: reactnd-project-myreads@8-sync-books-and-search on CodeSandbox
You can read more in my notes: ReactND Project 1 - My Reads: 7. Sync Books & Search.
Links:
- Live Demo - reactnd-project-myreads@8-sync-books-and-search on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
91. React Bookshelf Project Dynamic Search
Day 91: February 12, 2018 - Tuesday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@7-add-search-ajax on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
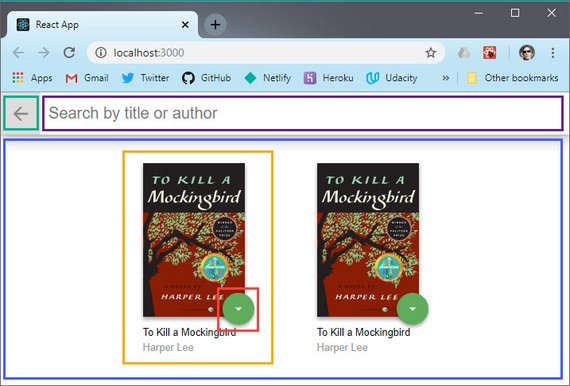
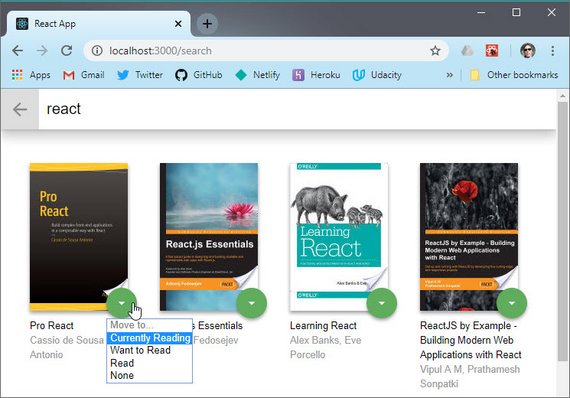
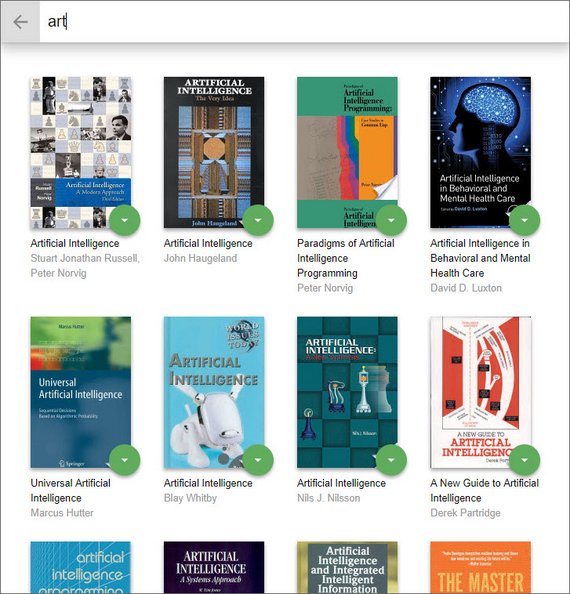
Today I focused building a dynamic search. As the user types the search page dynamically displays the results.
This involved:
- Building a controlled component
- Invoking Ajax request on input change
- Implementing debounce to limit number of requests
- Handling edge cases where data is missing
You can read more in my notes: ReactND Project 1 - My Reads: 6.1 Build Search Input.
Links:
- Live Demo - reactnd-project-myreads@7-add-search-ajax on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
90. React Bookshelf Project Ajax for Main Page
Day 90: February 11, 2018 - Monday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@6-add-books-ajax on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
Today was about making Ajax call in the appropriate places and then processing those requests.
- Used
componentDidMount()for fetch requests - Used Promise-based syntax for processing requests
- Used
setState()to update app’s state
componentDidMount = () => {
BooksAPI.getAll().then(books => {
this.setState({ books: books });
});
};
You can read more in my notes: ReactND Project 1 - My Reads: 5.2 Ajax to Get All Books.
Links:
- Live Demo - reactnd-project-myreads@6-add-books-ajax on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
89. React Bookshelf Project Add Book State
Day 89: February 10, 2018 - Sunday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@5-add-books-state on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
Today I began adding interactivity to my React app. This started with introducing state to track my list of books. Here are some of the things added to the code
- Create handler method to manage updating book shelf a book belongs to
- Passed method as props to child components
- Used higher order functions to mutate data before using setState to update UI
You can read more in my notes: ReactND Project 1 - My Reads: 5.1 Move Book to Shelf
Links:
- Live Demo - reactnd-project-myreads@5-add-books-state on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
88. React Bookshelf Project Pass Data with Props
Day 88: February 9, 2018 - Saturday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@4-add-props on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
Now that the data is available inside the App, I started figuring out what to pass as props to each nested child component.
Here are a few steps I took.
- I started with a books object containing all books for the bookcase
- Passed that as props to Bookcase component
- Filtered that to get the books by shelf
- Passed the filtered books to each Bookshelf component
- Looped thru filtered book list to render each Book component
You can read more in my notes: ReactND Project 1 - My Reads: 4.3 Introduce Props
Links:
- Live Demo - reactnd-project-myreads@4-add-props on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
87. React Bookshelf Project HTTP Ajax Request
Day 87: February 8, 2018 - Friday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@4-add-props on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
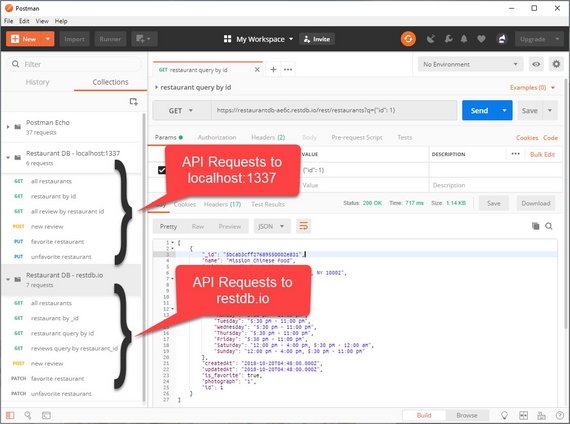
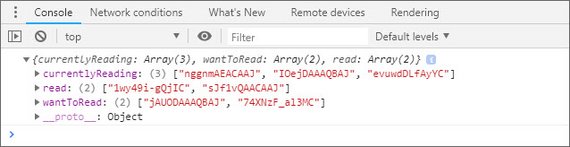
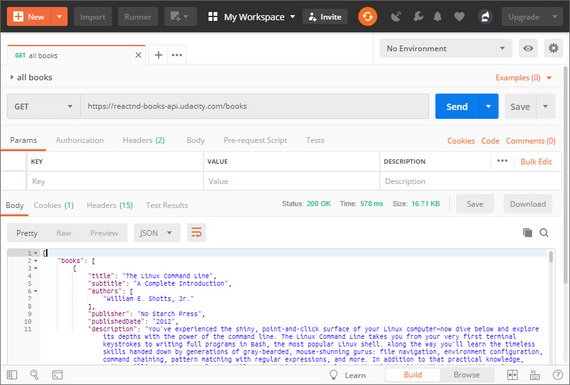
Today I pulled down the data that my app will use so I could see how best to work with it. I used Postman for this.
I was then able to look at the structure and adapt the data to be passed as props to various child components.
You can read more in my notes: ReactND Project 1 - My Reads: 4.2 Create Static Data
Links:
- Live Demo - reactnd-project-myreads@4-add-props on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
86. React Bookshelf Project Create Components
Day 86: February 7, 2018 - Thursday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@3-split-components on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
Today I split up the code into components. This created a component hierarchy that I could then use on different pages of my app.
By the time I finished I had many more levels of nesting than I thought I would. But from what I read it’s best to have small components with minimal code for reusability rather than building large & overly complicated ones.
Here’s the hierarchy so far.
- BooksApp
- Route {ListBooks}
- Bookcase
- Bookshelf
- Book
- BookshelfChanger
- Book
- Bookshelf
- OpenSearchButton
- Bookcase
- Route {SearchBooks}
- SearchBar
- CloseSearchButton
- SearchBooksInput
- SearchResults
- Book
- BookshelfChanger
- Book
- SearchBar
- Route {ListBooks}
You can read more in my notes: ReactND Project 1 - My Reads: 4.1 Split UI Components
Links:
- Live Demo - reactnd-project-myreads@3-split-components on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
85. React Bookshelf Project Add Routing
Day 85: February 6, 2018 - Wednesday
Project: Udacity React Nanodegree Program
// App.js
import React, { Component } from 'react';
import { Route, Link } from 'react-router-dom';
class BooksApp extends Component {
state = {};
render() {
return (
<div className="app">
<Route exact path="/" component={List} />
<Route path="/search" component={Search} />
</div>
)
}
}
Live Demo: reactnd-project-myreads@2-routing on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
Today I added React Router to the app and used that rather than relay on state to conditionally display UI.
This has the benefits of:
- Tracking browser/page history
- Ability to use back & forward browser buttons
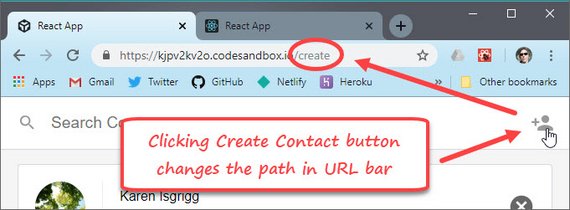
- URL bar shows URL specific to pages: ‘/home’, ‘/search’, ‘detail’, etc.
- Ability to bookmark pages
You can read more in my notes: ReactND Project 1 - My Reads: 3. Routing
Links:
- Live Demo - reactnd-project-myreads@2-routing on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
84. React Bookshelf Project Specifications
Day 84: February 5, 2018 - Tuesday
Project: Udacity React Nanodegree Program

Live Demo: reactnd-project-myreads@1-starter-files on CodeSandbox
Progress: Continued my Udacity React Nanodegree Program.
This is the first of three projects that I have to complete successfully in order to receive my Nanodegree.
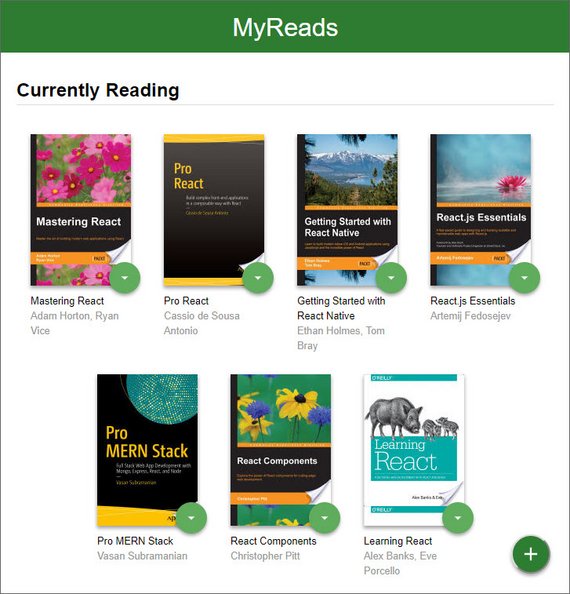
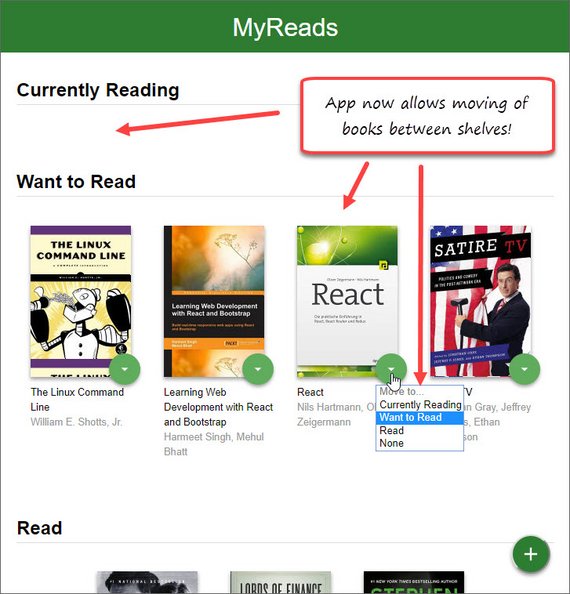
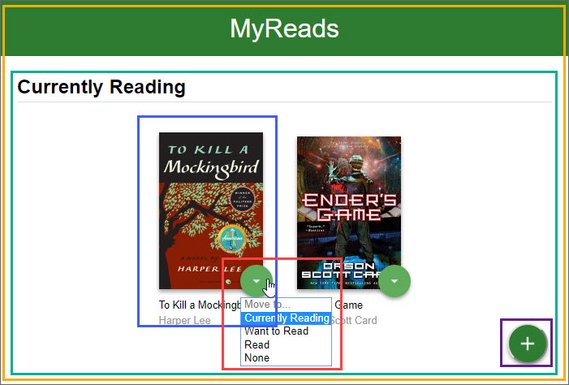
This project is book shelf app that tracks books
- I’m reading
- Want to read
- Have read
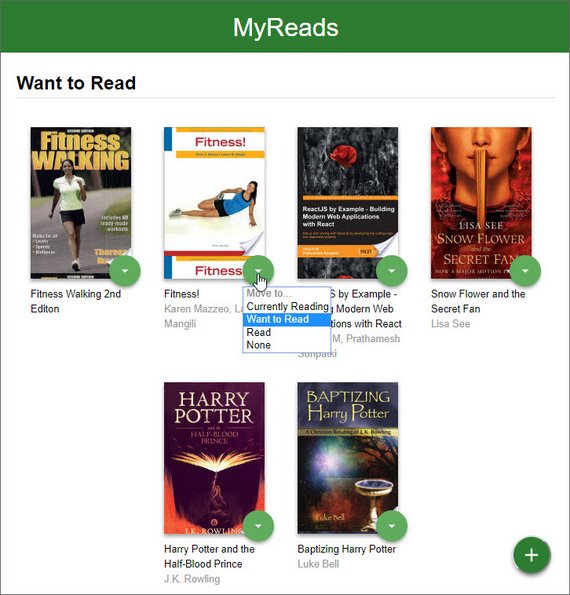
It should allow you to search for books, add books, and move them between shelves.
You can read more in my notes: ReactND Project 1 - My Reads: 2. Analysis
Links:
- Live Demo - reactnd-project-myreads@1-starter-files on CodeSandbox
- Code notes - ReactND Project 1 - My Reads
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
83. React Contact Form
Day 83: February 4, 2018 - Monday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
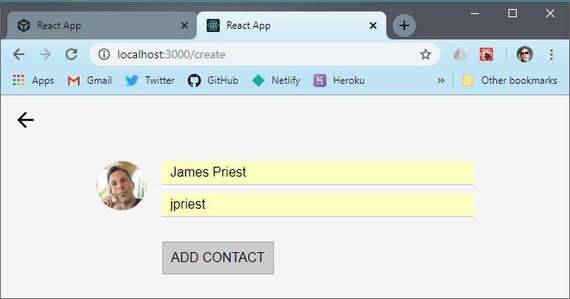
This lesson wrapped up the Create Contact input form and completed the operation by saving the record to the database.
This required the following to work properly.
- Implement
form-serializepkg to so I could programmatically serialize the form fields - Pass serialized form fields to our App component’s
createContactmethod - Implement
history.pushwithin Route component’s render prop.
This last part “navigates” the app to our Contact List page.
You can read more in my notes: Udacity React Fundamentals - 5.6 Finish Contact Form
Links:
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
82. React Router
Day 82: February 3, 2018 - Sunday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
This lesson got me familiar with four key components of React Router. These are:
- BrowserRouter component - Wraps App and provides a specialized history object
- Route component - Matches route on path and renders content on a match
- Link component - Provides links for navigation within the app that tie to the history object
- Redirect component - Redirects to a specific route
React Router is great in that it preserves & tracks nav history and allows you to use the browser’s back button. It also provides rendering based on the Route defined.
It basically provides navigation for React Single Page Applications.
You can read more in my notes: Udacity React Fundamentals - 5.3 The BrowserRouter Component
Links:
- Docs - React Router
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
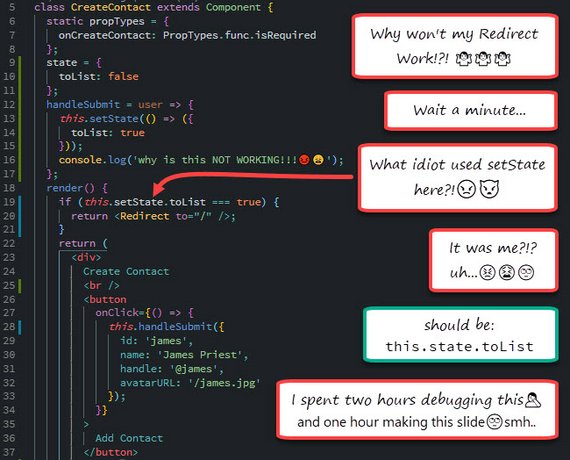
81. Debugging React Router
Day 81: February 2, 2018 - Saturday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
So today was spent Reading React Router docs and debugging something that was right in front of me the whole time.
I was using the setState method rather than the state property in my comparison. Unfortunately, the editor didn’t flag this as an error because it thought I was doing an assignment rather than an equality check.
You can read my notes: Udacity React Fundamentals - 5. React Router
Links:
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
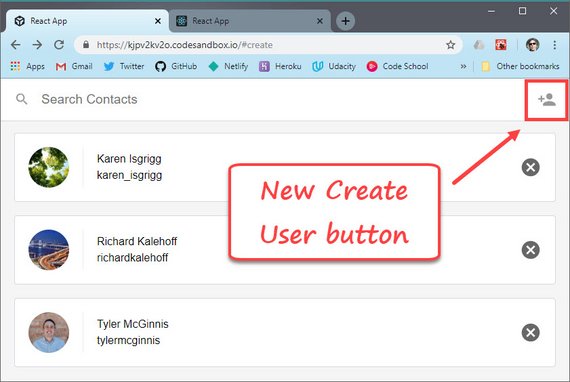
80. Dynamic Render Pages
Day 80: February 1, 2018 - Friday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
This lesson introduced the concepts behind React Router and had us attempt to mimic this functionality through state.
Many things did not work including back button navigation, & proper state management.
React Router seems to solve for this by providing a framework to manage navigation of React Single Page Applications.
I also implemented a separate Create User page and added navigation buttons to the React Contacts App.
You can read more in my notes: Udacity React Fundamentals - 5. React Router
Links:
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
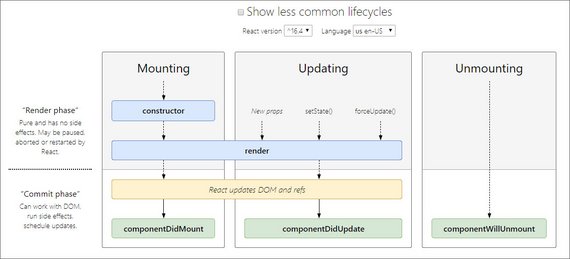
79. Lifecycle Event Stages
Day 79: January 31, 2018 - Thursday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
These last two days were spent diving deeper into the various stages that each lifecycle event occurs at.
Here’s a list of the most common events in the order in which they occur.
- Mounting
- constructor()
- render()
- componentDidMount()
- Updating
- render()
- componentDidUpdate()
- Unmounting
- componentWillUnmount()
You can read more in my notes: Udacity React Fundamentals - 4.4 Lifecycle Event Stages
Links:
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
78. React Lifecycle Events
Day 78: January 29, 2018 - Tuesday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Now I’ve moved onto Lifecycle Events. These are special methods that each component has which allows us to run custom behavior during certain times of the component’s lifecycle.
Some of the ones discussed were
- componentDidMount()
- componentWillUnmount
- getDerivedStateFromProps
You can read more in my notes: Udacity React Fundamentals - 4. Lifecycle Events
Links:
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
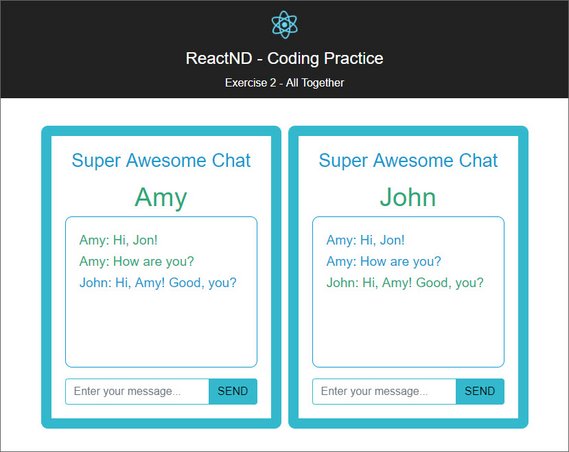
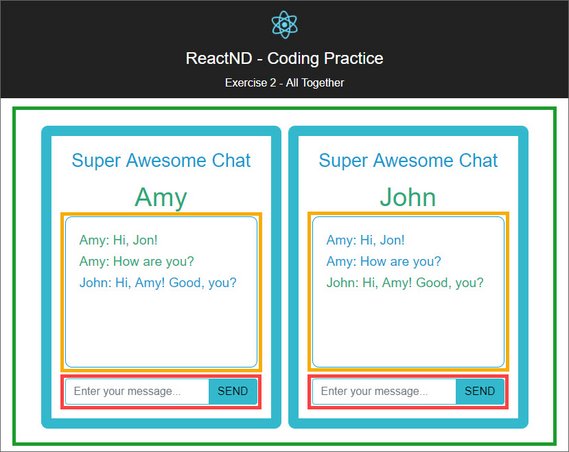
77. React Chat App
Day 77: January 28, 2018 - Monday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
This is the last exercise in the State Management section of my React Fundamentals course.
It started with the basics of a chat application but it was non-functioning and all the code was static and placed in a single component.
I needed to split the app up into functional components and add code to make the app work. This was done through the use of props, state, & handler methods.
I broke the app down along the following lines.
- App (green)
- ChatWindow (blue)
- MessageHistory (yellow)
- MessageInput (red)
- ChatWindow (blue)
You can read more in my notes: Udacity React Fundamentals - 3.17 Ex 2 - All Together
Links:
- Live Demo - Edit on CodeSandbox - Chat App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
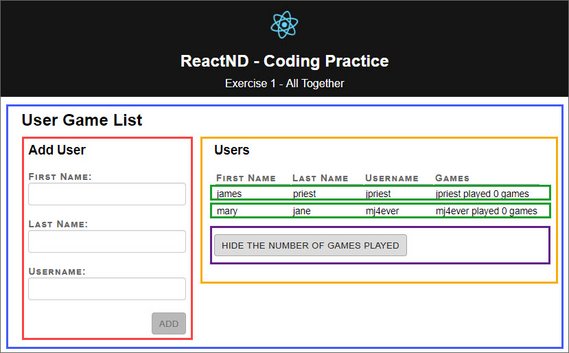
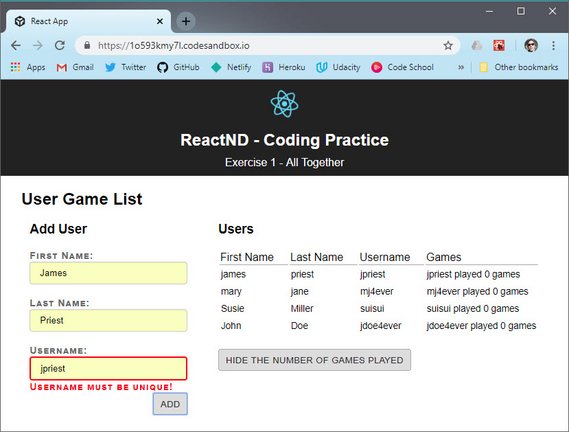
76. React User Game List
Day 76: January 27, 2018 - Sunday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Now I’m at the part of the course were we’re give a page of requirements and asked to build the app from scratch.
The first thing I did was draw out the UI elements. Then I drew squares around each separate functional area in order to create a component hierarchy.
Here’s what I used for the UI above.
- App (blue)
- UserInput (red)
- UserList (yellow)
- User (green)
- Game Toggle (purple)
This is what the final app looked like
You can read more in my notes: Udacity React Fundamentals - 3.16 Ex 1 - All Together
Links:
- Live Demo - Edit on CodeSandbox - User Game List
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
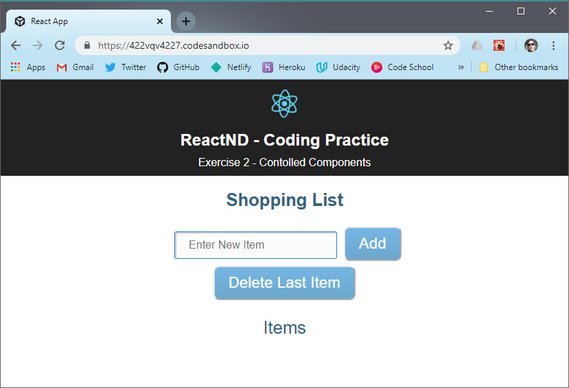
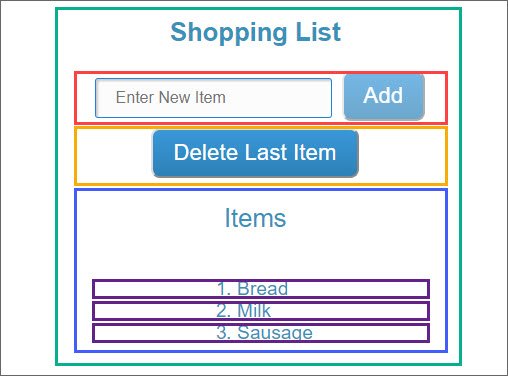
75. React Shopping List
Day 75: January 26, 2018 - Saturday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
This exercise had us take a controlled component and split it up to be modularized from one large components to four separate ones.
This took me longer than I thought it would and was trickier than I realized because I had to map out how best to break up the components.
I followed the React docs recommendation of drawing boxes around each logical component
You can read more in my notes: Udacity React Fundamentals - 3.14 Ex 2 - Controlled Components
Links:
- Live Demo - Edit on CodeSandbox - Shopping List
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
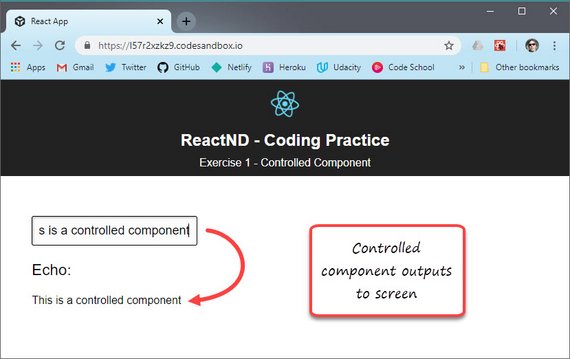
74. Controlled Comps Ex 1
Day 74: January 25, 2018 - Friday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
This exercise had us create a controlled component who’s value was updated by component state.
This is handled by the onChange attribute which is set to handleChange method.
class App extends Component {
state = {
value: ""
};
handleChange = e => {
const value = e.target.value;
this.setState({
value
});
};
render() {
return (
<div>
<input
type="text"
placeholder="Say Something"
value={this.state.value}
onChange={this.handleChange}
/>
{this.state.value === "" ? (
<p>This should mirror the text you typed into the input field.</p>
) : (
<p>{this.state.value}</p>
)}
</div>
)
}
}
You can read more in my notes: Udacity React Fundamentals - 3.13 Ex 1 - Controlled Components
Links:
- Live Demo - Edit on CodeSandbox - Controlled Components Ex 1
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
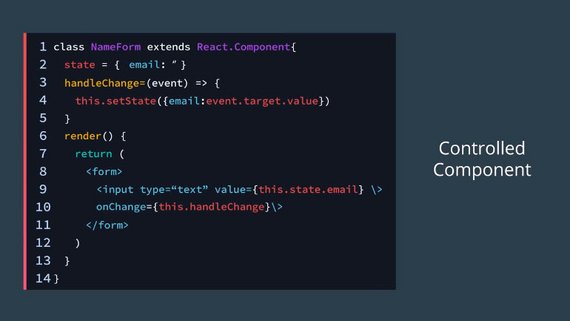
73. Controlled Components
Day 73: January 24, 2018 - Thursday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today’s lesson was all about Controlled Components which are form elements who’s state is managed by React state rather than the DOM.
I learned how to
- assign state to an input’s value
- create a handleChange method to update state when text is entered into the input
- hook the handleChange method up to the input through the onChange event
You can read more in my notes: Udacity React Fundamentals - 3.12 Controlled Components
Links:
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
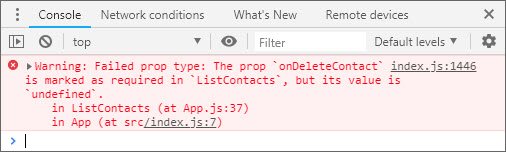
72. React PropTypes
Day 72: January 23, 2018 - Wednesday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today’s lesson introduced PropTypes. PropTypes allows you to define the datatype we expect to be passed to the component that PropTypes is defined for.
Here are some of the things you can define with PropTypes
- array, bool, func, number object, string, symbol
- isRequired or optional
- arrayOf and shapeOf for arrays and objects
Here’s a sample of what PropTypes defined for a ListContacts component might look like.
ListContacts.propTypes = {
contacts: PropTypes.arrayOf(
PropTypes.shape({
id: PropTypes.string.isRequired,
name: PropTypes.string.isRequired,
handle: PropTypes.string.isRequired,
avatarURL: PropTypes.string.isRequired
})
),
onDeleteContact: PropTypes.func.isRequired
};
You can read more in my notes: Udacity React Fundamentals - 3.11 PropTypes
Links:
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
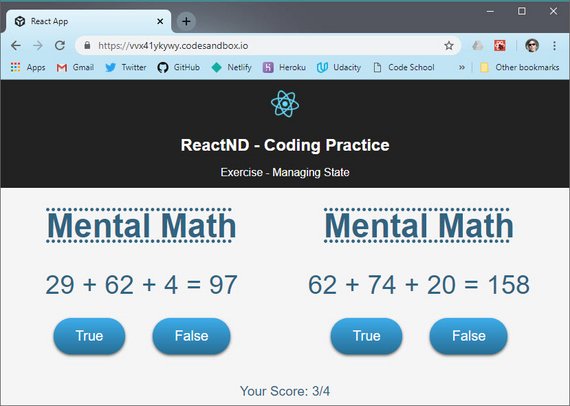
71. React Mental Math App
Day 71: January 22, 2018 - Tuesday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today’s lesson took me 3 days to complete properly. It consisted of building out a simple Mental Math game with props and state.
I learned about the following
- Lifting state to a parent component
- Passing data and handler functions as props
- Binding ‘this’ to handler defined in a parent component
- Avoid using .bind() and arrow functions in render() methods
I read a couple great articles by Cory House on the subject.
⚠️ Avoid arrow functions & .bind() in render() ⚠️
We generally want to avoid declaring arrow functions or binding in render() for optimal performance.
You can set up this ESLint rule (jsx-no-bind) to help alert you to this issue.
See Cory House articles on Medium:
You can read more in my notes: Udacity React Fundamentals - 3.10 Managing State
Links:
- Live Demo - Edit on CodeSandbox - Mental Math App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
70. React - Main Concepts
Day 70: January 20, 2018 - Sunday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today I spent the day going through React’s Main Concepts documentation. This consists of 12 sections that build upon each other and that each detail a different fundamental aspect of the React ecosystem.
This was key to my digesting so many of React’s key concepts. It serves to fill in any blank spots and gives clear direction on things like:
- Lifting State Up
- Composition of components
- How props and state differ and what should be tracked in each
- How to tackle creating a React UI in 5 steps (Thinking in React)
I love how clear the examples are and that each one links to a CodePen that you can play with.
You can read more in the official React Docs
Links:
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
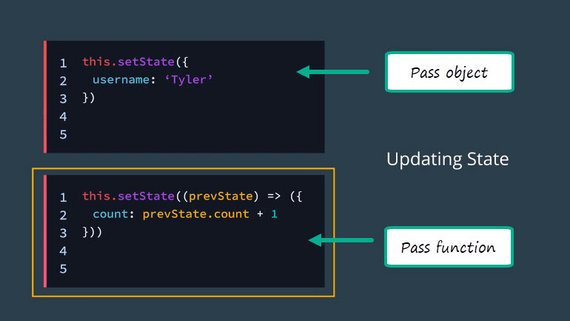
69. Update Component State
Day 69: January 19, 2018 - Saturday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today’s lesson consisted of updating component state.
State can be set with setState() and can either be done by passing in a function.
// setState function
this.setState(prevState => ({ // <- implicit return of an object
count: prevState.count + 1
}))
or it can be done by passing in an object
// setState object
this.setState({
username: 'James'
})
Once state is updated React knows this and will call render() to re-render the component. This allows for fast, efficient updates to the app’s UI.
You can read more in my notes: Udacity React Fundamentals - 3.9 Updating State
Links:
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
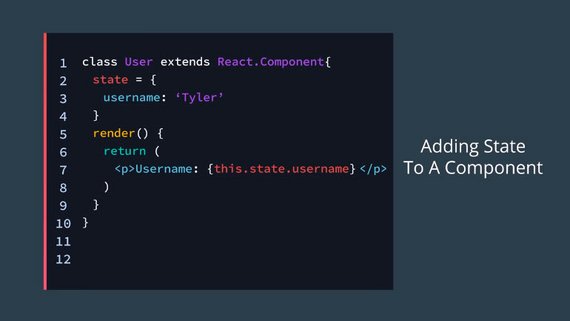
68. Adding Component State
Day 68: January 18, 2018 - Friday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today’s lesson consisted of adding state to a component.
Here are some take-aways.
- React
propsrepresent “read-only” immutable data - React
stateon the other hand represents mutable data - React
stateis tied to how the application looks - An update to state, updates the UI
To add state to our components, all we need to do is add a state property to our class whose value is an object. This object represents the state of our component.
We can either add it as a class field,
class User extends React.Component {
state = {
username: 'Tyler'
}
}
or we can add it in the constructor
class User extends React.Component {
constructor(props) {
super(props);
this.state = {
username: 'Tyler'
};
}
}
You can read more in my notes: Udacity React Fundamentals - 3.8 Add Component State
Links:
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
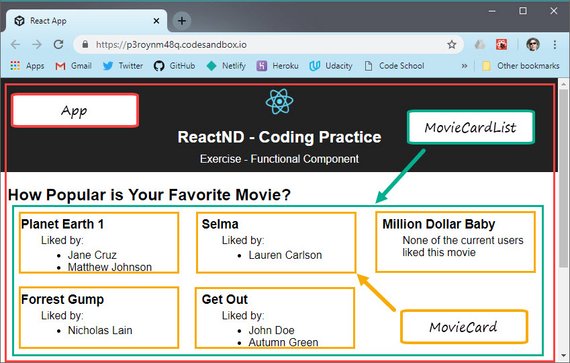
67. Functional Components
Day 67: January 17, 2018 - Thursday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today’s exercises consisted of converting class components to stateless functional components.
Once again, this should be done if our component only has a render() method.
Here’s the MovieCardList component.
const MovieCardsList = props => {
const { profiles, users, movies } = this.props;
const usersByMovie = {}; // create empty object
profiles.forEach(profile => {
const movieID = profile.favoriteMovieID; // get movieID as key
if (usersByMovie[movieID]) { // loop thru ea. profile item
usersByMovie[movieID].push(profile.userID); // push user onto array
} else { // else if movie key does not exit
usersByMovie[movieID] = [profile.userID]; // assign user array to key
}
});
const movieCards = Object.keys(movies).map(id => (
<MovieCard
key={id}
users={users}
usersWhoLikedMovie={usersByMovie[id]}
movieInfo={movies[id]}
/>
));
return <ul>{movieCards}</ul>;
}
Here’s the child MovieCard component.
const MovieCard = props => {
const { users, usersWhoLikedMovie, movieInfo } = props;
return (
<li key={movieInfo.id}>
<h2>{movieInfo.name}</h2>
<h3>Liked By:</h3>
{!usersWhoLikedMovie || usersWhoLikedMovie.length === 0 ? (
<p>None of the current users liked this movie.</p>
) : (
<ul>
{usersWhoLikedMovie &&
usersWhoLikedMovie.map(userId => {
return (
<li key={userId}>
<p>{users[userId].name}</p>
</li>
);
})}
</ul>
)}
</li>
);
}
You can read more in my notes: Udacity React Fundamentals - 3.6 Functional Components
Links:
- Live Demo - Edit on CodeSandbox - Ex - Functional Component
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
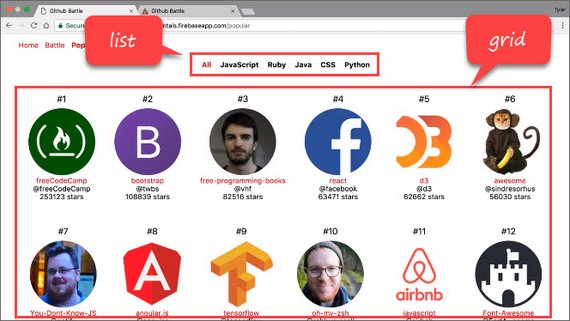
66. Stateless Fn Components
Day 66: January 16, 2018 - Wednesday
Project: Tyler McGinnis React Fundamentals course
Progress: Today I learned about Stateless Functional Components
The lesson focused on refactoring the list portion of the UI shown above from a class component to a functional one.
Here are a few bullet points on using functions in place of classes for components.
- Can be used if our class component only has a
render()method - Simpler and reduced syntax
- Takes in props and returns UI
- Doesn’t rely on ‘this’ keyword
One key take-away from the lesson was the statement.
“If you’re using React correctly, you’re going to notice you have a lot of components that simply take in some data via props and output some UI”
You can read more in my notes: React Fundamentals - 11.1 Stateless Fn Explained
Links:
- GitHub - Popular React component
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
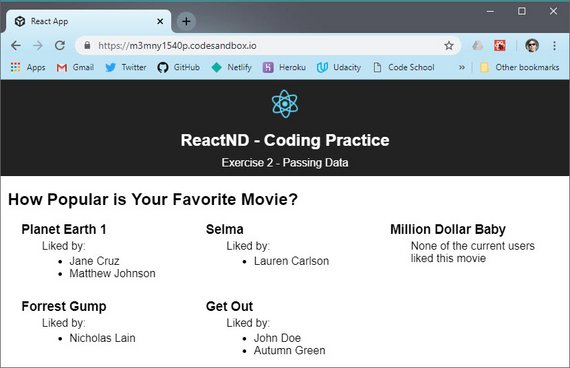
65. React Popular Movies
Day 65: January 15, 2018 - Tuesday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today I worked on more React props exercises. This one required the following:
- Splitting the UI over multiple nested components
- Mapping, filtering, and resolving data from objects
- Converting between objects and arrays using
Object.keys()&Object.values()
Here’s some sample code.
class PopularMovies extends Component {
render() {
const { profiles, users, movies } = this.props;
const moviesArr = Object.values(movies);
return (
<div className="PopularMovies-container">
{moviesArr.map(movie => (
<div key={movie.id} className="PopularMovies-cell">
<h3>{movie.name}</h3>
<UserList movieID={movie.id} users={users} profiles={profiles} />
</div>
))}
</div>
);
}
}
You can read more in my notes: Udacity React Fundamentals - 3.5 Ex 2 - Passing Data
Links:
- Live Demo - Edit on CodeSandbox - Popular Movies
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
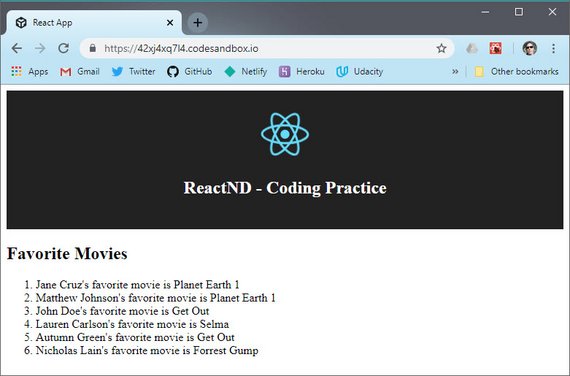
64. React Favorite Movies
Day 64: January 14, 2018 - Monday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today I worked on a props exercise. It required the following:
- Passing three different data sets with props
- Mapping over one of the data sets to create related elements
- Using the other two data set object stores as lookups for display data
Here’s an example of the data used.
const profiles = [
{
id: 1,
userID: '1',
favoriteMovieID: '1',
},
// more records...
];
const users = {
1: {
id: 1,
name: 'Jane Cruz',
userName: 'coder',
},
// more records...
};
const movies = {
1: {
id: 1,
name: 'Planet Earth 1',
},
// more records...
};
You can read more in my notes: Udacity React Fundamentals - 3.4 Ex 1 - Passing Data
Links:
- Live Demo - Edit on CodeSandbox - Favorite Movies
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
63. Passing Data With Props
Day 63: January 13, 2018 - Sunday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today lesson covered the following
- Passing data with props
- Mapping over an array to create elements
- Creating Inline styles specific to each record
You can read more in my notes: Udacity React Fundamentals - 3.2 Passing Data with Props
Links:
- Live Demo - Edit on CodeSandbox - Contacts App
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
62. Simple Composition
Day 62: January 12, 2018 - Saturday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today lesson covered the following
- Installing & using Create React App for a quick, no-config build environment
- Composing elements together within components
- Composing components together to form a UI or View
You can read more in my notes: Udacity React Fundamentals - 2.3 Create React App
Links:
- CodeSandbox - Simple Composition - Contacts
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
61. CodeSandbox & React
Day 61: January 11, 2018 - Friday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today I used CodeSandbox to quickly spin up React dev environments for testing out various React concepts.
I LOVE this app. It is super easy to use. Includes ESLint, Prettier, great UI. Also has a beautiful editor with clean Color Themes and awesome monospace font (Dank Mono).
I used it to work on the following lesson exercises.
- React & ReactDOM libraries
- React.createElement
- Nested elements
- List data
- JSX
- Component Intro
You can read more in my notes: Udacity React Fundamentals - 2.1 Rendering UI Intro
Links:
- Blog Post - Currying and ES6 Arrow Functions
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
60. React Higher-Order Functions
Day 60: January 10, 2018 - Thursday
Project: Udacity React Nanodegree Program
Progress: Continued my Udacity React Nanodegree Program.
Today’s lesson discussed
- Unidirectional data flow in React (vs bi-directional for Angular & Ember)
- JavaScript higher-order functions such as map, filter, & reduce
- ES6 syntax - destructuring, spread, and rest operators
Then the lesson started skirting the realm of Functional Programming with concepts of currying and functional composition
I was kind of blown away by the following code sample…
const shelf1 = [{name: 'book1', shelf: 'a'},{name: 'book2', shelf: 'a'}];
const shelf2 = [{name: 'book3', shelf: 'b'},{name: 'book4', shelf: 'b'}];
const allBooks = [...shelf1, ...shelf2];
const filter = books => shelf => books.filter(b => {
return b.shelf === shelf;
});
// currying.. produces array with 2 objects: book3 & book4
const shelf = filter(allBooks)('b'); // (2) [{...}, {...}]
console.log(shelf); // (2) [{...}, {...}]
Notice the use of double arrow functions in the filter function expression we created.
const filterBy = filter(allBooks); // partial function
const booksOnShelf = filterBy('b');
console.log(booksOnShelf) // (2) [{...}, {...}]
Here we see the use of currying and partial functions. We also see the use of double arrow functions on the same line. The Blog Post Currying and ES6 Arrow Functions does a great job of explaining this sorcery.
You can read more in my notes: Udacity React Fundamentals - 1.5 React is Just javaScript
Links:
- Blog Post - Currying and ES6 Arrow Functions
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
59. Why React
Day 59: January 9, 2018 - Wednesday
Project: Udacity React Nanodegree Program
Progress: I started my Udacity React Nanodegree Program today.
This first lesson covered to following.
- Why React?
- What is Composition
- Declarative vs. Imperative code
You can read more in my notes: Udacity React Fundamentals - 1. Why React
Links:
- Course notes - Udacity React Fundamentals
- Link to Udacity React Nanodegree Program
58. Component State
Day 58: January 8, 2018 - Tuesday
Project: Tyler McGinnis React Fundamentals course
Progress: Today I documented everything that went into creating state for a component.
This includes:
- Updating the App structure to use require & module exports (CommonJS)
- Building the component
- Adding default state in the class constructor
- Creating a function to update state
- Hooking up the click handler
- Using
.bindto make surethisis in the right context - Applying style based on state
You can read more in my notes: React Fundamentals - 10. Component State
Links:
- GitHub - Popular React component
- GitHub - My React Code samples
- GitHub - React Starter App
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
57. React State
Day 57: January 7, 2018 - Monday
Project: Tyler McGinnis React Fundamentals course
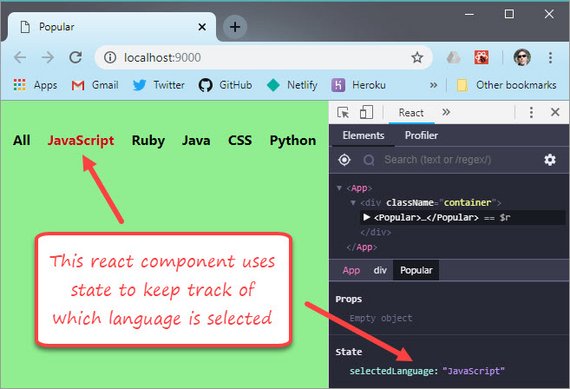
Progress: Today I build my first component that used State.
The previous day was spent on JavaScript’s this keyword along with .call(), .apply() and .bind() function methods.
This was a necessary precursor to understanding how to manage state and set the context of the this keyword.
The component I built was a simple clickable list that kept track of which item was clicked. This will be part of a larger UI that displays detail information based on the selected language.
You can read more here: React Fundamentals - 9. The ‘this’ keyword
Links:
- GitHub - Popular React component
- GitHub - My React Code samples
- GitHub - React Starter App
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
56. 4 Types of Binding ‘this’
Day 56: January 6, 2018 - Sunday
Project: Tyler McGinnis React Fundamentals course
// Implicit Binding
// Left of the Dot at Call Time
var me = {
name: 'James',
age: 48,
sayName: function() {
console.log(this.name);
}
};
me.sayName(); // James
Progress: Today I reviewed the this keyword in depth.
this is one of the most misunderstood aspects of JavaScript because it’s context changes based on how the function or method containing this is invoked.
I learned there are 4 types of binding for this keyword.
- Implicit Binding - based on context/object used to call the function
- Explicit Binding - .call(), .apply(), or .bind() used to invoke the function
- new Binding - invoked with a new keyword and set to the newly created object
- window Binding - bound to the window object if the function is not called using any of the previous three options
The lesson goes into depth regarding what specifically is happening in each of the cases above and gives code examples.
You can read more here: React Fundamentals - 9. The ‘this’ keyword
Links:
- GitHub - My React Code samples
- GitHub - React Starter App
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
55. React Composition & PropTypes
Day 55: January 5, 2018 - Saturday
Project: Tyler McGinnis React Fundamentals course
Progress: Today I learned about the following:
- Functional composition
- Stateless Functional Components
- Pure functions
- Type checking with PropTypes
Here’s an example of components written as functions.
const ProfilePic = function(props) {
const { username } = props;
return <img src={`#${username}`} alt="" />;
};
const ProfileLink = function(props) {
const { username } = props;
return <a href={`https://www.fb.com/${username}`}>{username}</a>;
};
const Avatar = function(props) {
const { username } = props;
return (
<div>
<h3>Stateless Functional Components</h3>
<ProfilePic username={username} />
<ProfileLink username={username} />
</div>
);
};
<Avatar username="james-priest" />
Here’s an example of PropTypes being defined.
Users.propTypes = {
list: PropTypes.arrayOf(PropTypes.string).isRequired
};
ReactDOM.render(
<Users list={['Tyler', 'Mikenzi', 'Ryan', 'Michael', 23]} />,
document.getElementById('app')
);
You can read more here: React Fundamentals - 8.1 Functional Composition
Links:
- GitHub - My React Code samples
- GitHub - React Starter App
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
54. React List map & filter
Day 54: January 4, 2018 - Friday
Project: Tyler McGinnis React Fundamentals course
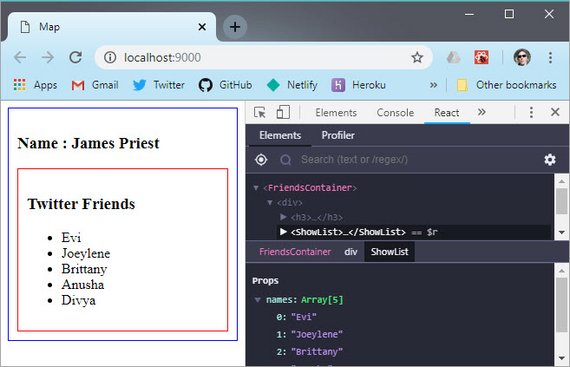
Progress: Today I worked with lists using .map & .filter.
- Map allows us to cycle through an array and output each value to the UI
- Filter allows us to return array elements that match a certain condition
Here’s a basic mapping example that uses a parent and child component.
class FriendsContainer extends React.Component {
render() {
const name = 'James Priest';
const friends = ['Evi', 'Joeylene', 'Brittany', 'Anusha', 'Divya'];
const containerStyle = {
border: '1px solid blue',
padding: '10px'
};
return (
<div style={containerStyle}>
<h3>Name : {name}</h3>
<ShowList names={friends} />
</div>
);
}
}
class ShowList extends React.Component {
render() {
const { names } = this.props;
const listStyle = {
border: '1px solid red',
padding: '10px'
};
return (
<div style={listStyle}>
<h3>Twitter Friends</h3>
<ul>
{names.map(friend => (
<li key={friend}>{friend}</li>
))}
</ul>
</div>
);
}
}
ReactDOM.render(<FriendsContainer />, document.getElementById('app'));
To see more advanced examples including the use of filter you can check my notes.
You can read more here: React Fundamentals - 7.3 Lists with map & filter
Links:
- GitHub - My React Code samples
- GitHub - React Starter App
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
53. React Props & State
Day 53: January 3, 2018 - Thursday
Project: Tyler McGinnis React Fundamentals course
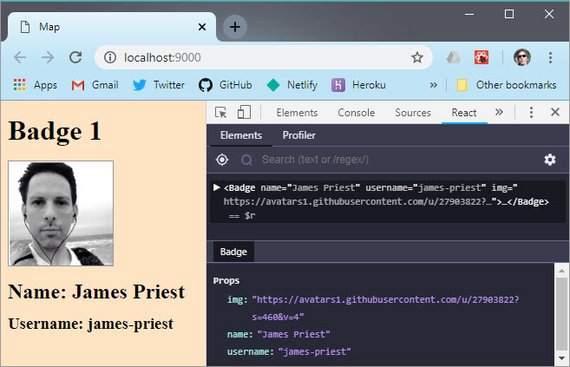
Progress: Learned about props today.
Here are some specifics
- React is very good at managing state
- The system for passing data from one component to a child component is through props
- Props are to component what arguments are to functions
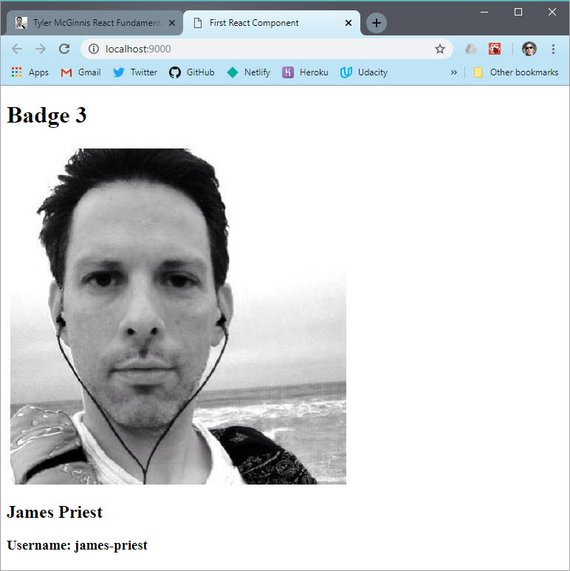
Here’s a basic way of coding the component above.
const React = require('react');
const ReactDOM = require('react-dom');
class Badge extends React.Component {
render() {
return (
<div>
<h1>Badge 1</h1>
<img src={this.props.img} alt="" />
<h2>Name: {this.props.name}</h2>
<h3>Username: {this.props.username}</h3>
</div>
);
}
}
ReactDOM.render(
<Badge
name="James Priest"
username="james-priest"
img="https://avatars1.githubusercontent.com/u/27903822?s=460&v=4"
/>,
document.getElementById('app')
);
To see more advanced examples of props using ES6 destructuring see course notes.
You can read more here: React Fundamentals - 7. Dataflow with Props
Links:
- GitHub - React Starter App
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
52. React Nanodegree
Day 52: January 2, 2018 - Wednesday
Project: Udacity React Nanodegree
Progress: I signed up for Udacity’s React Nanodegree program today.
I had such a good experience with the Mobile Web Specialist Nanodegree program that I figured I’d use Udacity to get my React training as well.
This is a four months program that will cover the following:
- React
- Redux
- React Native
We will also be required to build a separate project using each of the three technologies in order to receive our certification and complete the program.
Links:
- Link to Udacity React Nanodegree
51. ESLint, Airbnb, & Prettier
Day 51: December 31, 2018 - Monday
Project: Configure linting & code formatting in VS Code for React development.
Progress: I spent the last 8 days experimenting with every kind of linting and code formatting configuration I could find for React development within VSCode.
I knew I wanted the following:
- Error highlighting
- Emphasis of best coding practices
- Nicely formatted code
I found that in the following:
- ESLint for linting, Airbnb for coding style, and Prettier for code formatting.
So far, so good. The real craziness started with trying to determine which packages, plugins, & configurations I should be using.
In all, I tried about 20 different package combinations before getting everything to work properly.
Here are a couple things I learned.
Prettier & ESLint explained
- Prettier (https://prettier.io) formats your code and nothing more. It’s opinionated and therefore only has a few configurable formatting rules (single or double quotes, semi colon, etc.). It will reformat your code but does not help with code quality.
- ESLint (https://eslint.org) handles both code quality AND code formatting (depending on which rules or Style Guide you use). If you use Prettier then you should turn off ESLint’s code formatting rules. There are packages to do this automatically.
- Airbnb (https://github.com/airbnb/javascript) Provides a set of code style rules from which to work. This covers possible errors, best practices, and stylistic choices.
You can read more in my notes: React Fundamentals - 6. ESLint, Airbnb, & Prettier
Links:
- GitHub - React Starter App
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
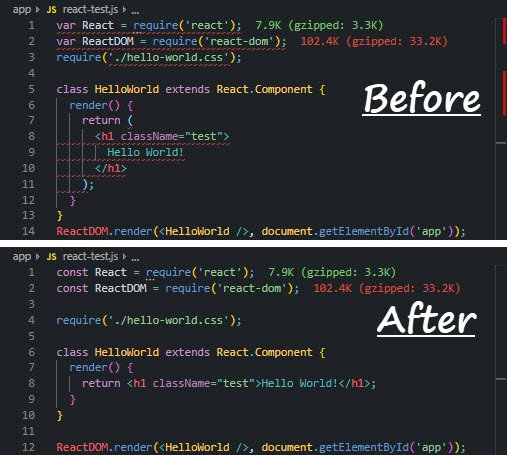
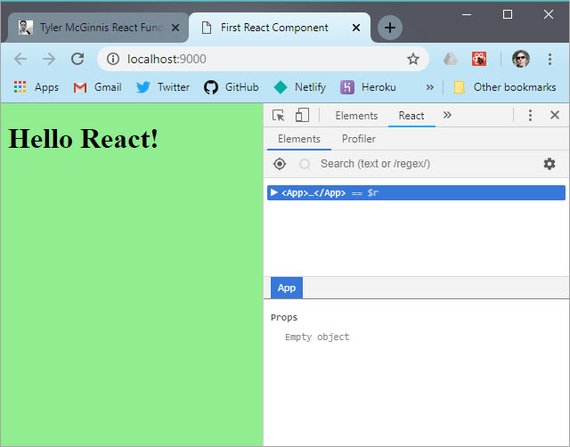
50. First React Component
Day 50: December 25, 2018 - Tuesday
Project: Tyler McGinnis React Fundamentals course
var React = require('react');
var ReactDOM = require('react-dom');
class HelloWorld extends React.Component {
render() {
return (
<div>Hello React!</div>
)
}
}
ReactDOM.render(<HelloWorld />, document.getElementById('app'));
Progress: This part of the course began deconstructing the aspects of a React component. It also contrasted that with a React element.
Learned about
- React & ReactDOM modules
- ES6 Classes
- JSX
- render method
You can read more in my notes: React Fundamentals - 5. First React Component
Links:
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
49. React Webpack Config
Day 49: December 24, 2018 - Monday
Project: Tyler McGinnis React Fundamentals course
// In webpack.config.js
module.exports = {
entry: './app/index.js',
module: {
rules: [
{ test: /\.(js)$/, use: 'babel-loader' },
{ test: /\.css$/, use: { 'style-loader', 'css-loader' }}
]
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index_bundle.js'
},
plugins: [
new HtmlWebpackPlugin({
template: 'app/index.html'
})
],
mode: "development"
}
Progress: The next step in this course was learning how to configure Webpack.
Webpack, at its core, is a code bundler. It takes your code, transforms and bundles it, then returns a new version of your code.
I learned about
- Setting an entry point
- Using loaders for transformations
- Setting the output directory
- Specifying an HTML template
- Using webpack-dev-server
You can read more in my notes: React Fundamentals - 4. React Setup
Links:
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
48. Npm Scopes
Day 48: December 23, 2018 - Sunday
Project: Tyler McGinnis React Fundamentals course
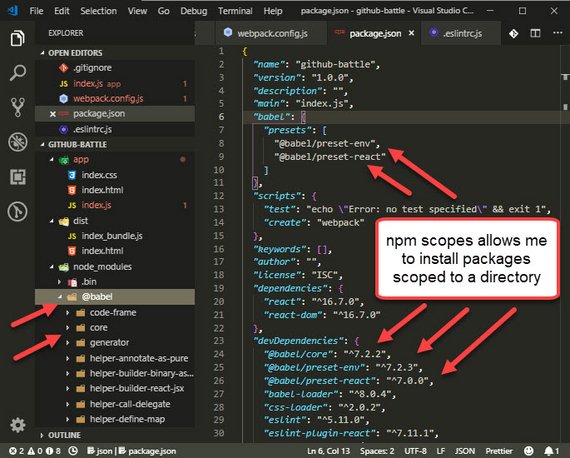
Progress: Learned something new about npm!
Old way
Previously, I was installing all my babel packages without using @babel scope. This means my installs looked like this.
npm install --save-dev babel-core babel-preset-env babel-preset-react
It would then place these three related packages in the root of node_modules directory.
New way
Now I see I can install related packages to the same scoped directory provided the scoped packages exist.
The same install would look like this.
npm install --save-dev @babel/core @babel/preset-env @babel/preset-react
Here’s the directory structures
OLD DIRECTORY STRUCTURE NEW DIRECTORY STRUCTURE
/node_modules / node_modules
- babel-core - @babel
- babel-preset-env - core
- babel-preset-react - preset-env
- preset-react
This is a lot cleaner and allows me to keep related packages together.
Links:
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
47. React Fundamentals
Day 47: December 22, 2018 - Saturday
Project: Tyler McGinnis React Fundamentals course
Progress: Just started Tyler’s React Fundamentals course.
I haven’t done any coding yet but I love that he takes the time to set the stage and give some necessary context to what React is all about.
He started by explaining some of the features of React.
- Uses Composition
- Declarative
- Unidirectional data flow
- Explicit mutations
- Just JavaScript
He then breaks down the React ecosystem and explains the following:
- React
- React Router
- Webpack
- Babel
- Axios
Lastly, he covered additional examples of imperative vs declarative code and the benefits of declarative.
See my notes React Fundamentals 1. Why React to get a better sense of the material covered including:
- Why React
- The React Ecosystem
- Imperative vs. Declarative
Links:
- Course notes - React Fundamentals
- Link to Tyler McGinnis React Fundamentals course
46. Roman Numeral Convert
Day 46: December 21, 2018 - Friday
Project: freeCodeCamp JavaScript Algorithms and Data Structures Certification
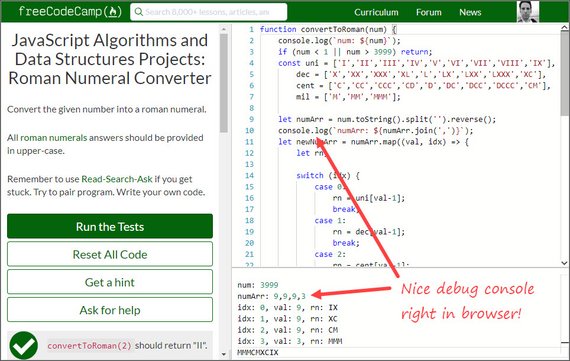
Progress: Redoing some JavaScript Algo’s
Now that I have my cert, I’m going back to see where I can refactor and update code. This was a Roman Numeral Converter that required some array manipulation.
I used .map, .split, .reverse, & .join. This one was fun bc it challenged without being too difficult.
Links:
- freeCodeCamp
- View my FCC JavaScript Algorithms Solutions on GitHub
45. JavaScript Algorithms and Data Structures Certification
Day 45: December 19, 2018 - Wednesday
Project: freeCodeCamp JavaScript Algorithms and Data Structures Certification
Progress: Last project completed!
This is the second freeCodeCamp certification that I had started in 2017 but had to put on hold because of my Udacity Nanodegree scholarship.
I finished the last of the final projects today!
This cert actually represents approximately 300 hours of coursework but I still have yet to complete the exercises for each of the sections.
Now that I have the cert, I’m going back to do each of the exercises before attempting the final projects once again. This will show me anything new I’ve learned and will give me a chance to refactor and tighten up my code.
Links:
- freeCodeCamp - View JavaScript Algorithms and Data Structures Certification
44. Responsive Web Design Certification
Day 44: December 17, 2018 - Monday
Project: freeCodeCamp Responsive Web Design Certification
Progress: Last project completed!
This cert represents approximately 300 hours of coursework.
I actually had done most of it in 2017 but had to put it on hold due to my Udacity Nanodegree scholarship. I’ve now just gotten back around to finishing the final requirements & assignments.
Links:
- freeCodeCamp - View Responsive Web Design Certification
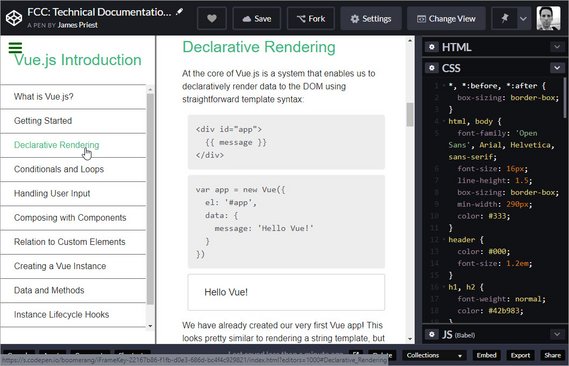
43. Technical Documentation
Day 43: December 16, 2018 - Sunday
Project: freeCodeCamp Responsive Web Design Certification

CodePen: Technical Documentation Page
Progress: Last project completed!
This is the fifth of five projects required for FCC’s Responsive Design Certification.
The Technical Documentation page has 13 content (HTML) & 3 layout (CSS) tests it must pass in order to be accepted. These include:
- Use of proper Landmark elements (
<header>,<footer>,<nav>,<main>, etc.) - Fixed headers
- Flexbox Layout
- Media queries
- Responsive design
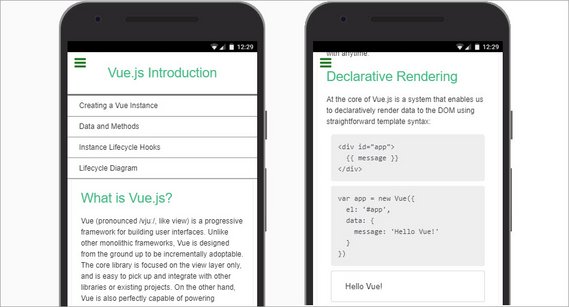
This documentation text was taken from the Vue.js website.
Links:
- CodePen - Technical Documentation Page
- CodePen - Product Landing Page
- CodePen - Responsive Survey Form
- CodePen - Personal Portfolio WebPage
- CodePen - Tribute Page
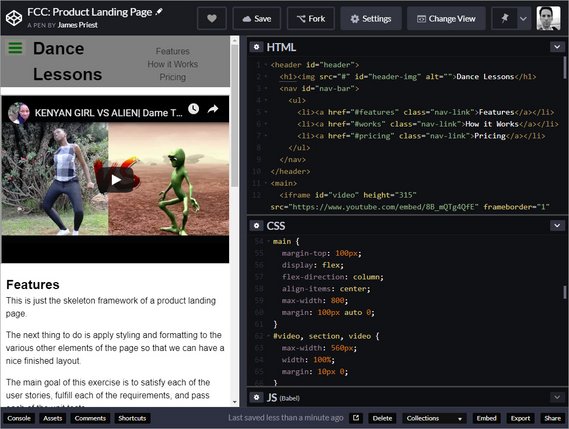
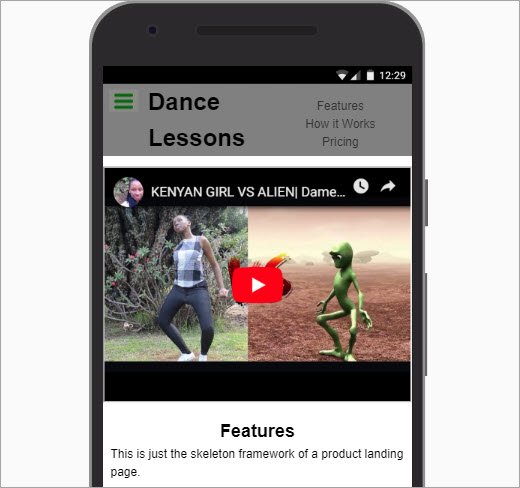
42. Product Landing Page
Day 42: December 15, 2018 - Saturday
Project: freeCodeCamp Responsive Web Design Certification

CodePen: Product Landing Page
Progress: Another project completed!
This is the fourth project out of five required necessary for FCC’s Responsive Design Certification.
The Product Landing page has 13 content (HTML) & 3 layout (CSS) tests it must pass in order to be accepted. These include:
- Use of proper Landmark elements (
<header>,<footer>,<nav>,<main>, etc.) - Embedded video
<form>&<input>elements- HTML5 validation
- Fixed header
- CSS Flexbox Layout
- Media queries
The page is really nothing more than a skeleton framework for a product landing page. It’s still pretty rough and not fully flushed out but it serves to meet the baseline requirements.
Links:
- CodePen - Product Landing Page
- CodePen - Responsive Survey Form
- CodePen - Personal Portfolio WebPage
- CodePen - Tribute Page
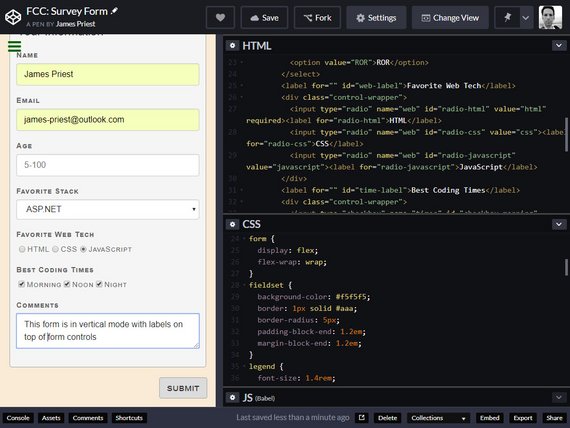
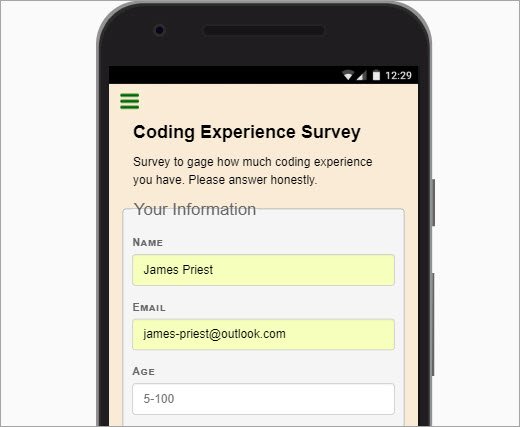
41. Responsive Survey Form
Day 41: December 14, 2018 - Friday
Project: freeCodeCamp Responsive Web Design Certification

CodePen: Responsive Survey Form
Progress: Another project completed!
This is the third project I’ve completed out of five required projects necessary for FCC’s Responsive Design Certification.
So far I’ve done the following
The survey form uses the following HTML5 & CSS features.
- New HTML5 input types
- HTML5 input validation
- Flexbox Layout
Links:
- CodePen - Responsive Survey Form
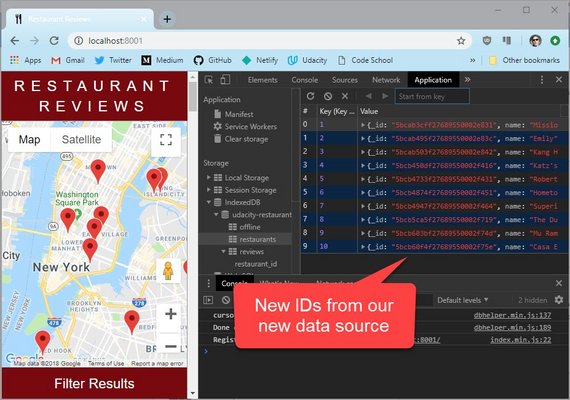
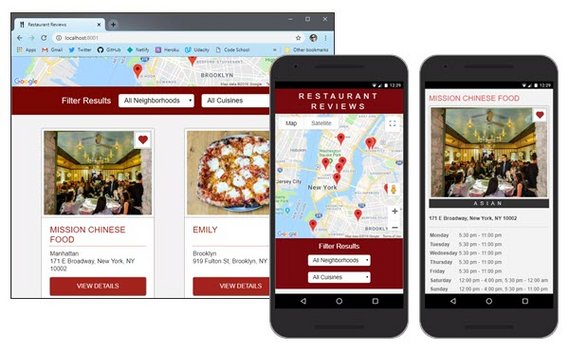
40. Restaurant App is Live
Day 40: December 11, 2018 - Tuesday
Project: Host Restaurant Review app

Live Demo: Restaurant Review App
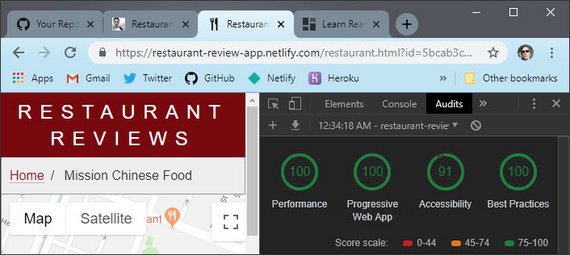
Progress: Restaurant Review PWA migration is complete!
This app was my capstone project for Udacity’s Mobile Web Dev Nanodegree.
The project required that we code against various HTML5 APIs with vanilla Javascript. We were not to use the assistance of any frameworks or external libraries except for a Promise library that wrapped the IndexedDB API.
Here’s a high level list of some of the functionality this app needed to produce.
- Asynchronous requests (Ajax)
- Offline-first capability
- Fully Responsive Design
- ARIA compliant, Accessible, and Screen Reader/Assistive Technology capable
- Highly optimized & performant (90+ Audit metrics for Performance, Accessibility, Best Practices, PWA)
Here’s a partial list of the APIs and technologies we needed use and demonstrate.
- Service Worker
- Cache API
- JavaScript Promises
- ES 2015 Syntax (arrow functions, destructuring, sting literals, sets, etc.)
- Fetch API
- Web Workers
- Build systems (Grunt, Gulp, BrowserSync, Babel, etc.)
- Progressive Web App features (Service Worker, App Manifest, caching, etc.)
Links:
- Live Demo - Restaurant Review App
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
39. Netlify Build & Deploy
Day 39: December 10, 2018 - Monday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
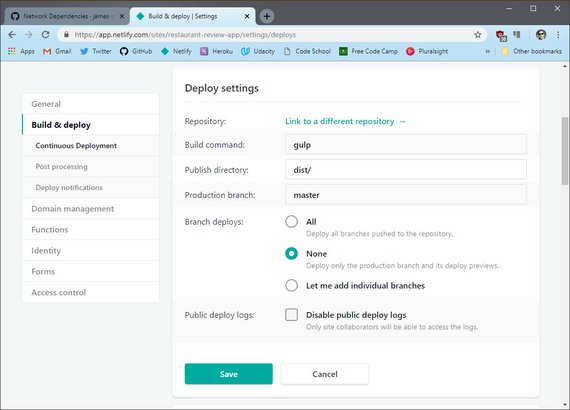
I learned how to build and deploy a website to Netlify using Continuous Deployment.
I had to do the following
- Setup a new site and point it to my GitHub Repo
- Update my npm packages for security vulnerabilities
- Create a
.envfile for my API keys - Setup build environment variables on Netlify
- Install
dotenvnpm package - Update my gulp build file to utilize
process.env.<var>syntax
You can read more here: Restaurant Review App - Stage 4: Section 13. Deploy to Netlify.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
38. Update CV Resume
Day 38: December 4, 2018 - Tuesday
Project: Update CV Resume
Progress: I added to my online resume and updated some portfolio apps.
Here’s what was done:
- Deployed my Restaurant Review app to Netlify
- Updated CodePens & GitHub Page sites
- Added classes and courses I’ve taken to my resume
- Updated npm packages for each of my projects and resolved any package vulnerabilities
Items Remaining:
- Need to list all training and courses I’ve taken this year
- Need to build a stand alone portfolio site tpo showcase each project
Links:
- My CV Resume - https://james-priest.github.io/
37. UI/UX Form Update
Day 37: December 2, 2018 - Sunday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
I’m still wiring up my PWA app to work with a new database back end.
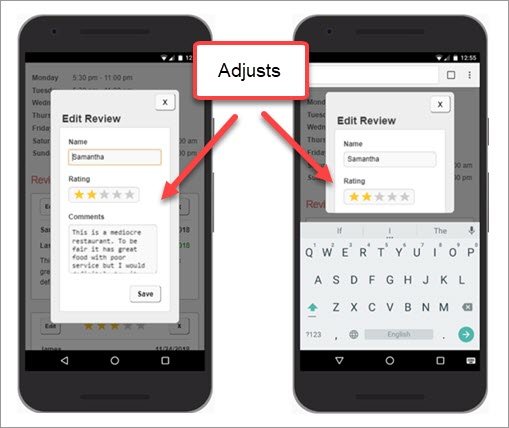
Today’s work involved:
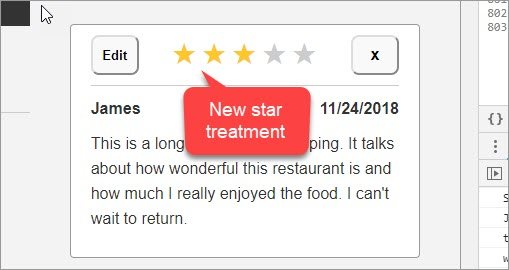
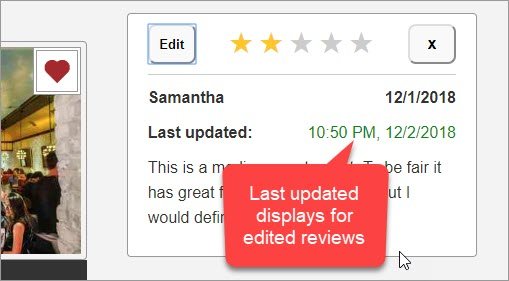
- Update to the star rating control
- Update date display
- Update form display
You can read more here: Restaurant Review App - Stage 4: Section 12. UI/UX Updates.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
36. Edit Review Records
Day 36: November 30, 2018 - Friday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
I’m still wiring up my PWA app to work with a new database back end.
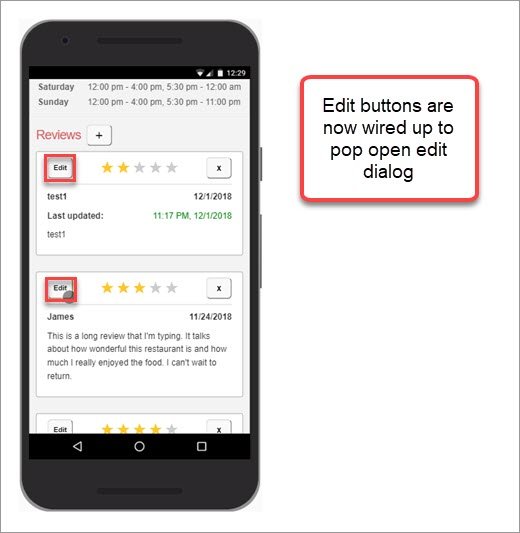
Today’s work involved:
- Wiring up the edit buttons to click handlers
- Writing code to pre-fill the input form with record data
- Validation, Error handling, fetch requests and offline queue
You can read more here: Restaurant Review App - Stage 4: Section 11. Edit Review.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
35. Refactor Modal Code
Day 35: November 27, 2018 - Tuesday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
I’m still wiring up my PWA app to work with a new database back end.
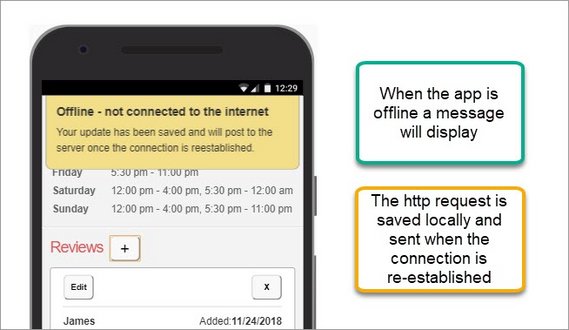
Today’s work involved:
- Creating a new modal dialog box
- Refactoring modal dialog code to work with add and delete operations
- Update app to work when offline
- Add sync remote database sync capability
You can read more here: Restaurant Review App - Stage 4: Section 10. Delete Review.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
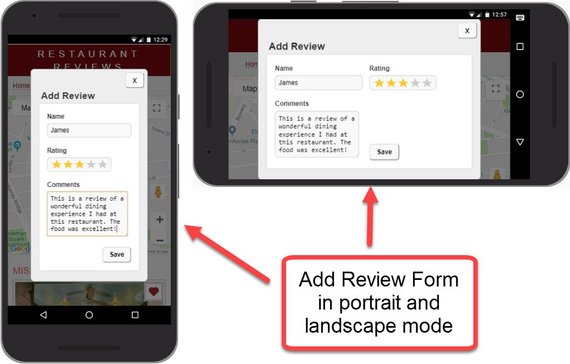
34. Add Review Form
Day 34: November 24, 2018 - Saturday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
I’m still wiring up my PWA app to work with a new database back end.
Today’s work involved:
- Update fetch to use the new POST endpoint
- Test to make sure everything works properly
You can read more here: Restaurant Review App - Stage 4: Section 9. POST Review.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
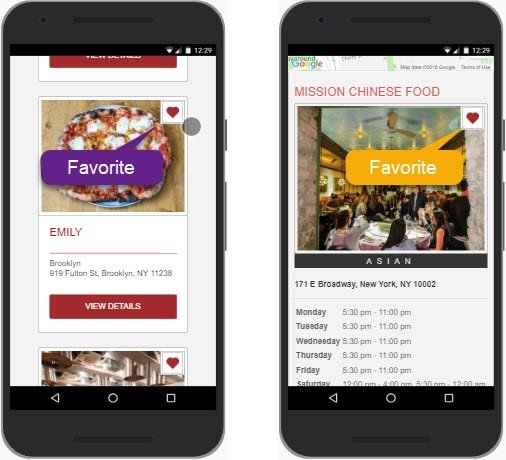
33. Favorite Button Toggle
Day 33: November 22, 2018 - Thursday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
I’m still wiring up my PWA app to work with a new database backend.
Today’s work involved:
- Using Postman to test the Ajax call for toggling favorite status
- Updating the client code to fetch with new url, method, & endpoint
You can read more here: Restaurant Review App - Stage 4: Section 8. Favorite Toggle.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
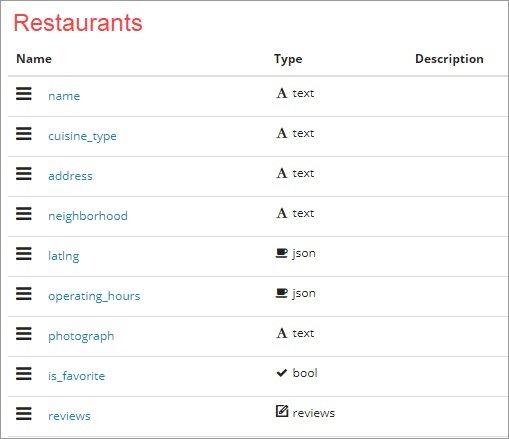
32. Streamline Database
Day 32: November 21, 2018 - Wednesday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
Today’s work involved:
- Transitioning to use the database’s internal system fields
- Eliminating duplicate fields
- Updating the code to reflect the new field names
You can read more here: Restaurant Review App - Stage 4: Section 7. Streamlining Database.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
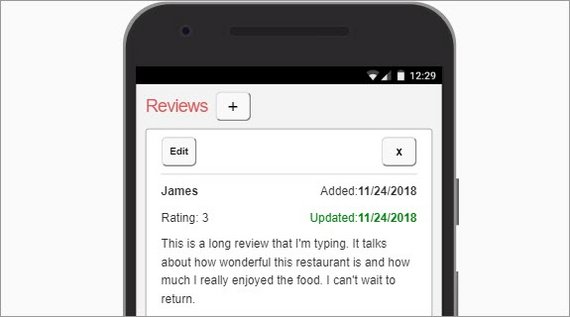
31. Edit & Delete Buttons
Day 31: November 19, 2018 - Monday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
In order to host a copy of my version of the Mobile Web Restaurant Review app, I have to update the code to use a new series of REST endpoints.
These new endpoints are exposed by my hosted DB solution though restdb.io.
Today’s work involved:
- Adding Edit & Delete buttons to the Reviews section
- Writing code to programmatically build these
- Styling these to work in the layout
You can read more here: Restaurant Review App - Stage 4: Section 6 Delete & Edit Buttons.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
30. Update REST Endpoints
Day 30: November 18, 2018 - Sunday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
In order to host a copy of my version of the Mobile Web Restaurant Review app, I have to update the code to use a new series of REST endpoints.
These new endpoints are exposed by my hosted DB solution though restdb.io.
Today’s work involved:
- Update DB connection string and Headers object (CORS, API key, etc.)
- Update calls for GET restaurants and GET reviews by restaurant id.
- Update Service Worker to trap DB calls and return cached values if they exist
You can read more here: Restaurant Review App - Stage 4: Section 4 Get Restaurants.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
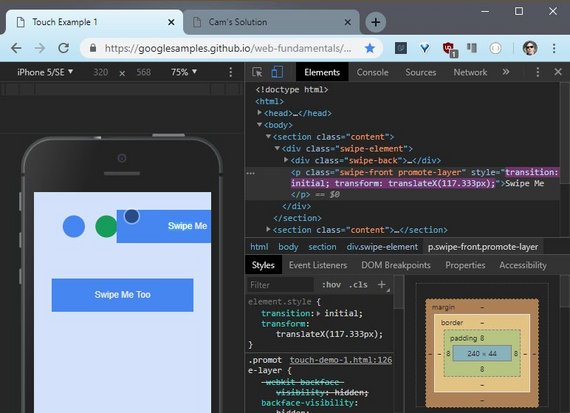
29. Swipe & Touch Support
Day 29: November 16, 2018 - Friday
Project: Google Udacity Coursework
Progress: Elective coursework - High Conversion Web Forms
This course teaches how to build html5 web forms that are lean, streamlined, and effective. This lesson dealt with touch events on web forms.
Lesson 4 included:
- Touch vs Click
- Pseudo states (default, hover, focus, active)
- Suppressing text selection for touch & drag
- Proper touch feedback
- Working with both Touch & Mouse events
Read more: High Conversion Web Forms: Touch Support.
Links:
- My Course Notes - High Conversion Web Forms
- Udacity’s Building High Conversion Web Forms course by Google
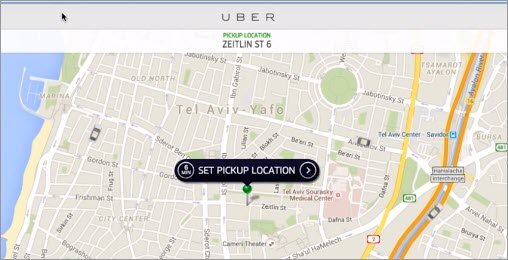
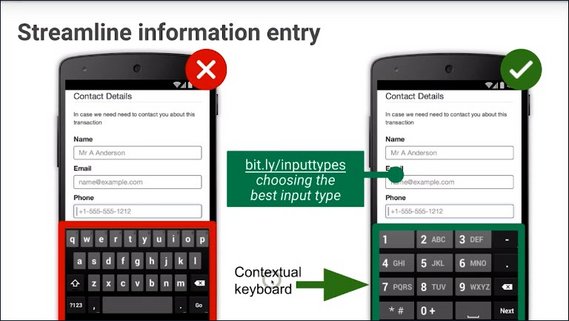
28. Fast Web Forms
Day 28: November 15, 2018 - Thursday
Project: Google Udacity Coursework
Progress: Elective coursework - High Conversion Web Forms
This course teaches how to build html5 web forms that are lean, streamlined, and effective. This lesson dealt with streamlining existing forms.
Lesson 3 reinforced the following principles.
- Keep forms short
- provide helpful prompts
- Provide immediate feedback
- Practice efficiency
- Utilize autofill & location services where appropriate
- Building a checkout
Read more: High Conversion Web Forms: Fast Forms.
Links:
- Example Checkout form
- A simple pen on CodePen - Responsive Mobile Ready Forms
- My Course Notes - High Conversion Web Forms
- Udacity’s Building High Conversion Web Forms course by Google
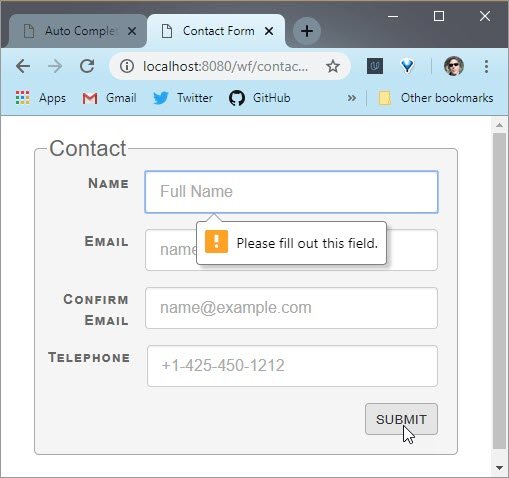
27. Web Forms Validation
Day 27: November 14, 2018 - Wednesday
Project: Google Udacity Coursework
Progress: Elective coursework - High Conversion Web Forms
This course teaches how to build html5 web forms that are lean, streamlined, and effective. This lesson dealt with validation.
Lesson 2 started in with the following.
requiredinput fields- numeric validation & range inputs
min,max, andstepattributessetCustomValidity()method of the Constraint Validation API
Read more: High Conversion Web Forms: Validation.
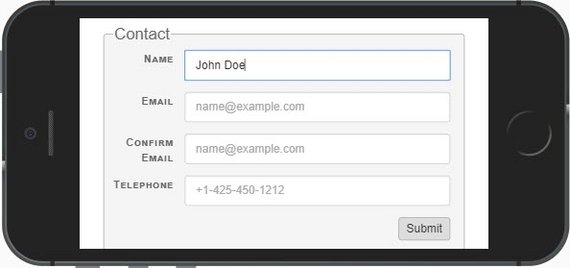
Links:
- Example responsive Contact form
- Example responsive Shipping form
- A simple pen on CodePen - Responsive Mobile Ready Forms
- My Course Notes - High Conversion Web Forms
- Udacity’s Building High Conversion Web Forms course by Google
26. Building Web Forms Pt2
Day 26: November 11, 2018 - Sunday
Project: Google Udacity Coursework
Progress: Elective coursework - High Conversion Web Forms
This course teaches how to build html5 web forms that are lean, streamlined, and effective. This lesson is called Efficient Inputs.
Lesson 2 started in with the following.
- Proper use of
label - Sizing and positioning of
labelelements based on orientation - Using
placeholderattribute oninputelements - Calendars with
datetime-local,date, andtime
Read more: High Conversion Web Forms: Efficient Inputs Part 2.
Links:
- A simple pen on CodePen - Responsive Mobile Ready Forms
- My Course Notes - High Conversion Web Forms
- Udacity’s Building High Conversion Web Forms course by Google
25. Building Web Forms Pt 1
Day 25: November 10, 2018 - Saturday
Project: Google Udacity Coursework
Progress: Elective coursework - High Conversion Web Forms
This course teaches how to build html5 web forms that are lean, streamlined, and effective.
Lesson 1 deals with
- Good vs bad form design
- HTML5 inputs
- Datalist
- Form fixing strategies
Read more: High Conversion Web Forms: Efficient Inputs Part 1.
Links:
- My Course Notes - High Conversion Web Forms
- Udacity’s Building High Conversion Web Forms course by Google
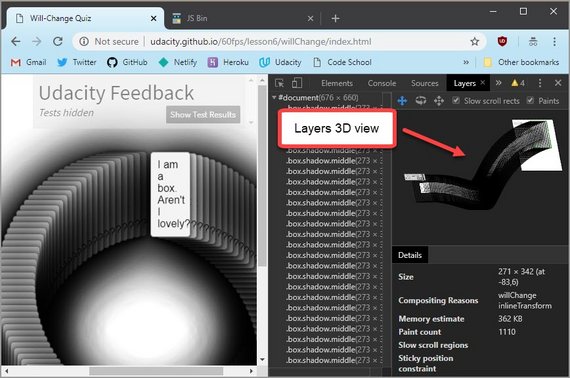
24. Compositing & Painting
Day 24: November 9, 2018 - Friday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finished MWS coursework - Completed Browser Rendering Optimization course
Today I finished the last lesson of this course. It dealt with avoiding the pitfalls of compositing and painting with regards browser rendering.
It dealt with:
- Tracing problems
- Tracking layers
- Recording performance
- Managing performance budget per frame
Read more: Browser Rendering Optimization: Compositing & Painting.
Links:
- My Course Notes - Browser Rendering Optimization
- Udacity’s Browser Rendering Optimization course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
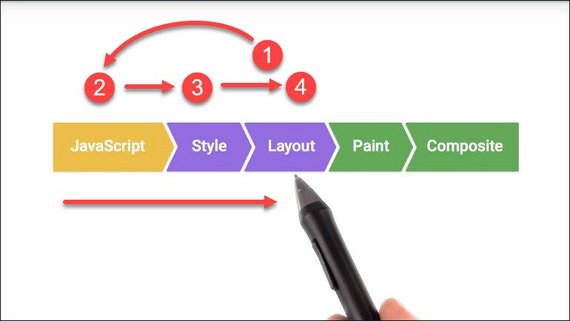
23. Styles & Layout
Day 23: November 7, 2018 - Wednesday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Continued Browser Rendering Optimization course
Finished the fifth lesson on Optimization & Performance which dealt with Styles and Layout with regards to the render pipeline. It covered:
- The render pipeline
- Forced reflow and forced synchronous layout
- Layout thrashing
- Recording & measuring performance bottlenecks with DevTools
Read more: Browser Rendering Optimization: Styles and Layout.
Links:
- My Course Notes - Browser Rendering Optimization
- Udacity’s Browser Rendering Optimization course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
22. JS Web Workers
Day 22: November 6, 2018 - Tuesday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Continued Browser Rendering Optimization course
Finished the last part of the fourth lesson which dealt with JS memory management. It covered:
- More Memory Profiling for long running JS
- Moving code to Web Workers to free up main thread
- Using
requestAnimationFrameinstead ofsetTimeout&setInterval
Read more: Browser Rendering Optimization: JavaScript Memory Management.
Links:
- My Course Notes - Browser Rendering Optimization
- Udacity’s Browser Rendering Optimization course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
21. JavaScript Performance
Day 21: November 5, 2018 - Monday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Continued Browser Rendering Optimization course
The fourth lesson dealt with the JavaScript Performance Debugging in Chrome’s Debugging tools. It covered:
- JIT compilation
- Animation using
requestAnimationFrame - Memory Profiling & long running JS
- Web Workers
- Memory management
Read more: Browser Rendering Optimization: JavaScript Debug.
Links:
- My Course Notes - Browser Rendering Optimization
- Udacity’s Browser Rendering Optimization course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
20. Debugging Performance
Day 20: November 4, 2018 - Sunday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Continued Browser Rendering Optimization course
The third Lesson dealt with the Performance panel in Chrome’s Debugging tools. It covered:
- Recording activity
- Reading the timeline
- Flame and Waterfall charts
- Summary, Bottom Up, Call Tree, & Event Log views
- Remote debugging on mobile
- Identifying bottlenecks
Read more: Browser Rendering Optimization: Debugging Tools.
Links:
- My Course Notes - Browser Rendering Optimization
- Udacity’s Browser Rendering Optimization course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
19. App Lifecycle
Day 19: November 3, 2018 - Saturday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Continued Browser Rendering Optimization course
The second Lesson was called App Lifecycle and it dealt with
- RAIL (Render, Animate, Idle, Load) process
- Appropriate times for each phase
- Rendering animations
- fetching assets
- critical content for first load
Read more: Browser Rendering Optimization: App Lifecycle.
Links:
- My Course Notes - Browser Rendering Optimization
- Udacity’s Browser Rendering Optimization course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
18. Browser Rendering Performance
Day 18: November 2, 2018 - Friday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Started Browser Rendering Optimization course
The first Lesson is called The Critical Rendering Path and it covers the following
- 60 fps rendering
- Steps for rendering a single frame
- DOM & Render Tree
- Layout & Paint
- Compositing
- Using DevTools Performance panel
Read more: Browser Rendering Optimization: The Critical Rendering Path.
Links:
- My Course Notes - Browser Rendering Optimization
- Udacity’s Browser Rendering Optimization course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
17. HTTP Servers & Protocols
Day 17: November 1, 2018 - Thursday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Finished HTTP & Web Servers course
This final section of this course covered a mix of subjects including the following.
- Multi-threading & concurrency
- Apache, Nginx, & IIS
- Cookies
- HTTPS & TLS
- HTTP Methods (verbs)
- HTTP/1.1 vs HTTP/2
Read more: HTTP & Web Servers: Real Work HTTP: Multi-threaded Model.
Links:
- Mini Bookmark Server - Mini Bookmark HTTP Server built in Python
- My Course Notes - HTTP & Web Servers
- Udacity’s HTTP & Web Servers course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
16. Deploy to Heroku
Day 16: October 31, 2018 - Wednesday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Continued HTTP & Web Servers course
This section dealt with deploying a simple web server built with Python to Heroku. Specifically the lesson covered
- Signing up for a free Heroku account
- Installing the Heroku CLI
- Creating a set of config files including Procfile, requirements.txt, & runtime.txt
- Using Heroku environment variables
- Creating an app instance
- Pushing & building the app for deployment
Read more: HTTP & Web Servers: Real Work HTTP: Deploy to Heroku.
Links:
- Mini Bookmark Server - Mini Bookmark HTTP Server built in Python
- My Course Notes - HTTP & Web Servers
- Udacity’s HTTP & Web Servers course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
15. Python Web Servers
Day 15: October 30, 2018 - Tuesday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Finishing MWS coursework - Continued HTTP & Web Servers course
This section dealt with creating HTTP Servers & Clients. It had us do the following:
- Use Python’s
http.serverto write our own http servers - Handle GET & POST requests
- Process QueryStrings & HTML forms
- Use Post-Redirect-to-Get server pattern
- Use
requestspackage - Handle JSON
- Build multiple HTTP servers
Read more: HTTP & Web Servers: The Web from Python.
Links:
- My Course Notes - HTTP & Web Servers
- Udacity’s HTTP & Web Servers course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
14. Requests & Responses
Day 14: October 28, 2018 - Sunday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Continuing MWS coursework - Started HTTP & Web Servers course
The first section of this course covered HTTP Requests & Responses. It had us do the following:
- Install
ncatcommand line util - Spin up a Python http server
- Understand parts of the URI
- Experiment with GET requests
- Hand-code HTTP responses
Read more: HTTP & Web Servers: Requests & Responses.
Links:
- My Course Notes - HTTP & Web Servers
- Udacity’s HTTP & Web Servers course by Google
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
13. CORS & HTTP Security
Day 13: October 27, 2018 - Saturday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Continuing MWS coursework - Completed Client-Server Communications course
The last section of this course dealt with CORS and HTTP security.
- same-origin-policy
- JSONP
- CORS requests
- Preflighting requests
- Security exploits
Read more: Client-Server Communication: HTTP Security.
Links:
- My Course Notes - Client-Server Communication
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
12. HTTP/2
Day 12: October 26, 2018 - Friday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Continuing MWS coursework - Client-Server Communications
I’m continuing with my Nanodegree coursework in preparation for the Google MWS certification test.
This lesson dealt with HTTP2.
The lesson covered..
- HTTP/1 problems
- blocking
- uncompressed headers
- security
- HTTP/2 improvements
- multiplexing
- use of frames
- Best Practices
- do’s and dont’s
Read more: Client-Server Communication: HTTP/2.
Links:
- My Course Notes - Client-Server Communication
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
11. HTTPS
Day 11: October 25, 2018 - Thursday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Continuing MWS coursework - Client-Server Communications
I’m continuing with my Nanodegree coursework in preparation for the Google MWS certification test.
This lesson dealt with Secure HTTP or HTTPS.
The lesson covered..
- Secure HTTP
- Transport Layer Security (TLS was SSL)
- Hashing
- Cert Authorities
- TLS Handshake
- Mixed content
Read more: Client-Server Communication: HTTPS.
Links:
- My Course Notes - Client-Server Communication
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
10. Test REST API with Postman
Day 10: October 24, 2018 - Wednesday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
As part of the work required to host a copy of my version of the Udacity Mobile Web Nanodegree Restaurant app, I have to change all the Ajax requests to use my new hosted DB solution.
I chose a great hosted solution made available by restdb.io.
Their service allowed me to:
- Create a NoSQL DB
- Create collections and define their fields
- Populate these with data
- Access the data through an instantly available REST API
The next part involved constructing all the new requests and testing each of the new endpoints to ensure I was able to perform each operation as expected.
I first started by identifying each endpoint I’m currently using from my local DB. I then read RestDB’s excellent docs on how to build equivalent requests to access the same data.
I used Postman to track, build, & test each request.
You can read more here: Restaurant Review App - Stage 4: Section 3 Test REST API.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
9. RestDB.io Hosted DB
Day 9: October 23, 2018 - Tuesday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
I’ve settled on a great Database-as-a-Service (DBaaS) offering. They allow you to
- Create a NoSQL database
- Define the schema and model
- Populate it with data
- Query against it using an auto-generated REST API
- Free to set up a Developer account
This was perfect for replicating the local Node.js/Sails.js database that was provided us. And it relieves me from having to find a hosted Node.js solution.
Now I can change my Ajax calls to point to and use my new data source and be up and running.
See the code notes here: Restaurant Review App - Stage 4: Section 2 Build Database.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
8. Cloud Services Defined
Day 8: October 22, 2018 - Monday
Project: Host Restaurant Review app
Progress: Restaurant Review PWA migration
The nanodegree only had three stages to complete in order to meet all requirements.
I’m adding a fourth stage which will include necessary changes to properly host this app as part of my online portfolio.
I started researching various Cloud services in order to find a solution to host the Restaurant app’s back end database and REST API.
In that effort I documented the following in my code notes
- Wrote out a set of requirements
- Researched NoSQL Databases
- Learned about & defined various cloud services (IaaS, PaaS, DBaaS, SaaS)
- Investigated hosted DB Solutions
See the code notes here: Restaurant Review App - Stage 4: Section 1 NoSQL with RESTful API.
Links:
- My Project Notes - Restaurant Review App - Stage 4
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
7. HTTP 1.1
Day 7: October 15, 2018 - Monday
Project: Google Udacity Nanodegree (Mobile Web Specialist) Coursework
Progress: Continuing MWS coursework - Client-Server Communications
So, now that I’ve successfully completed the Nanodegree requirements I’ve set my sights on taking the Google MWS certification test. In order to be best prepared, I’ll complete the remaining coursework first.
HTTP 1.1 deals with the following..
- Request headers
- HTTP Verbs
- Common Response headers
- Performance Basics
Read more: Client-Server Communication: HTTP/1.
Links:
- My Course Notes - Client-Server Communication
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
6. Restaurant App - Stage 3 Project Results
Day 6: October 12, 2018 - Friday
Project: Google Udacity Nanodegree (Mobile Web Specialist)
Progress: Completed the Restaurant Reviews App - Stage 3 project.
I submitted my project for review and got the results back. It passed with flying colors which made the extra weeks I put into it worth while.
One thing that threw me off though was the first line of the reviewer’s feedback, “where he said, “Great attempt”. Whad’ya mean “Great attempt?!?”.😂😂
It then went on to tell me that I had in fact completed the nanodegree! Whew!😅
See the code notes here: Restaurant Review App - Stage 3: Section 14 Stage 3 Review.
Links:
- My Project Notes - Restaurant Review App - Stage 3
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
5. Restaurant App - Stage 3 Performance Tuning
Day 5: October 11, 2018 - Thursday
Project: Google Udacity Nanodegree (Mobile Web Specialist)
Progress: Completed the Restaurant Reviews App - Stage 3 project.
This last part required me to tighten up the performance scores on this app.
I ran the tests from Chrome’s DevTools audits panel and did the following to bring the scores up
- Created gulp tasks to inline my js and css
- Reduced image quality (and file size) in my image compression gulp task
The new scores are enough to pass!
See the code notes here: Restaurant Review App - Stage 3: Section 13 Performance Tuning.
Links:
- My Project Notes - Restaurant Review App - Stage 3
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
4. Restaurant App - Stage 3 Offline Favorites
Day 4: October 9, 2018 - Tuesday
Project: Google Udacity Nanodegree (Mobile Web Specialist)
Progress: Continued the Restaurant Reviews App - Stage 3 project.
I completed the last piece of functionality for this app which is the ability to mark a restaurant as a favorite while the app is offline.
I added the following:
- Set click handlers for the favorite buttons
- Created a function to use Fetch API when updating the online DB
- Added error handling which updates the data locally
- Created code to save all requests when offline and then send to server when connected once again.
See the code notes here: Restaurant Review App - Stage 3: Section 12 Offline Favorites.
Links:
- My Project Notes - Restaurant Review App - Stage 3
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
3. Restaurant App - Stage 3 Kill Page Refresh
Day 3: October 7, 2018 - Sunday
Project: Google Udacity Nanodegree (Mobile Web Specialist)
Progress: Continued the Restaurant Reviews App - Stage 3 project.
There were two places in my app where I was lazily reloading the page in order to redraw the data on the page.
This was clunky and didn’t make sense to do since I was using Ajax everywhere else to eliminate round-trips to the server.
See the code notes here: Restaurant Review App - Stage 3: Section 11 Kill Page Refresh.
Links:
- My Project Notes - Restaurant Review App - Stage 3
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
2. Restaurant App - Stage 3 Post Offline Data
Day 2: October 6, 2018 - Saturday
Project: Google Udacity Nanodegree (Mobile Web Specialist)
Progress: Continued the Restaurant Reviews App - Stage 3 project.
In this part of my project I finished the offline data processing queue. This is responsible for sending offline review data to the server once connectivity is re-established.
The code does the following:
- On page load it gets the all offline requests as an IDB cursor
- It opens the first request and attempts to POST it with fetch
- If we are offline then it skips to the next and tries again
- Once we do successfully POST we get the resulting record back
- We then delete the offline request from the offline store
- We add the new review record and delete the old record from reviews store
- The add & delete is done in the same transaction so if it fails it rolls back
See the code notes here: Restaurant Review App - Stage 3: Section 10 Post Offline Data.
Links:
- My Project Notes - Restaurant Review App - Stage 3
- GitHub Repo - MWS Restaurant Stage 1 - Client App
- GitHub Repo - MWS Restaurant Stage 2 - Server App
- GitHub Repo - MWS Restaurant Stage 3 - Server App with additional Endpoints
- Udacity’s Mobile Web Specialist Nanodegree Program by Google (6 month course)
1. Created Round 4 Code Log
Day 1: October 5, 2018 - Friday
Project: Google Udacity Nanodegree (Mobile Web Specialist)
Progress: Created a new GitHub repo for my Round 4 code log.
This now uses a dusky rose theme and has an updated nav which I’ve migrated over to my previous two logs.
I’m still finishing up my Udacity Mobile Web Specialist Nanodegree…
Hopefully will be done in another week…
Links: My GitHub repo https://github.com/james-priest/100-days-of-code-log-r4